Descubra os métodos mais eficientes para otimizar seu site WordPress e conquistar a atenção dos usuários. A velocidade de carregamento melhora significativamente a experiência de navegação, aumentando a satisfação dos visitantes.
Além disso, o desempenho do site WordPress é um fator essencial para o ranqueamento nos buscadores. Os sites mais rápidos têm maior chance de alcançar melhores posições nos resultados de busca, enquanto aqueles lentos enfrentam dificuldades para se destacar.
Neste guia, você descobrirá os métodos mais eficazes para otimizar o desempenho do seu site WordPress. Entre as dicas, abordaremos como analisar a velocidade, interpretar relatórios e implementar melhorias estratégicas.
Por que deixar o seu site WordPress mais rápido?
A velocidade do seu site é um fator crucial para o sucesso online, impactando diretamente o comportamento dos usuários e os resultados financeiros. Segundo a KissMetrics, 47% dos visitantes esperam que uma página carregue em até dois segundos, enquanto 40% abandonam o site se o carregamento ultrapassar três segundos.
Isso significa que um site lento pode perder quase metade dos visitantes antes mesmo de apresentar seu conteúdo. Além disso, 79% dos consumidores afirmam que não retornam a sites com má performance, e 44% compartilham experiências ruins com amigos, prejudicando ainda mais a reputação do negócio.
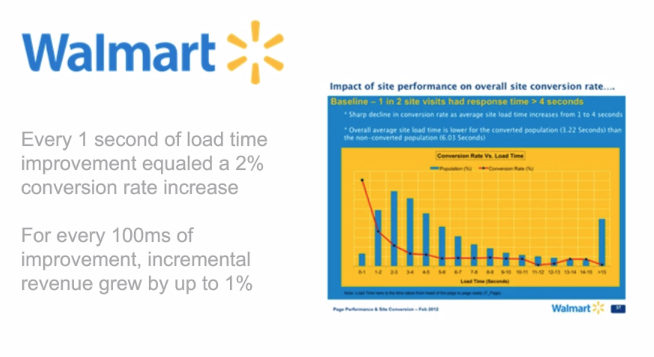
Em um estudo da Walmart exemplifica o impacto da otimização: para cada segundo de melhoria no carregamento, as conversões aumentaram em 2%, enquanto cada 100ms de redução gerou um acréscimo de 1% no faturamento.

Além dos ganhos financeiros, sites construídos com WordPress mais rápidos obtêm melhores posições em buscadores como Google e Bing (SEO), atraindo mais tráfego orgânico e garantindo maior relevância online.
Sites WordPress mais rápidos vs SEO
A velocidade do seu site WordPress é um fator determinante para o sucesso nos motores de busca, especialmente com o Google priorizando cada vez mais a experiência do usuário.
Desde a introdução da indexação mobile first, o desempenho das versões mobile passou a ter ainda mais peso no ranqueamento. Essa mudança ocorreu porque, após 2015, as pesquisas feitas em dispositivos móveis superaram as realizadas em desktops.
Essa prioridade não é uma tendência passageira, mas sim uma estratégia para atender às necessidades dos usuários. Como as conexões móveis, como 4G e 5G, geralmente são menos estáveis que as de desktop, um site otimizado garante carregamento rápido e uma navegação eficiente em celulares.
Portanto, se você deseja melhorar a visibilidade do seu site e alcançar a primeira página, foque em deixar o WordPress ágil e funcional, especialmente para o público mobile. Antes de iniciar as otimizações, é essencial medir a velocidade atual para definir os ajustes necessários.
Como verificar velocidade do site WordPress?
Verificar a velocidade do seu site WordPress é essencial para identificar pontos de melhoria e obter insights valiosos para a otimização. A análise de desempenho permite compreender como o tempo de carregamento afeta a experiência do usuário e o ranqueamento nos buscadores.
Para isso, uma das ferramentas mais recomendadas é o Google PageSpeed Insights, que é gratuita e amplamente reconhecida pela sua eficiência.
Com o PageSpeed Insights, você acessa métricas detalhadas, como Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS), que são fundamentais para entender a experiência do usuário e o desempenho técnico do site. O relatório também sugere melhorias práticas para reduzir o tempo de carregamento.

Confira como testar a velocidade do seu site com essa ferramenta:
- Acesse o site oficial do Google PageSpeed Insights.
- Insira a URL do seu site no campo indicado.
- Clique em Analisar e aguarde os resultados.
A partir dessas informações, você terá uma base sólida para deixar seu site mais rápido e torná-lo mais eficiente.
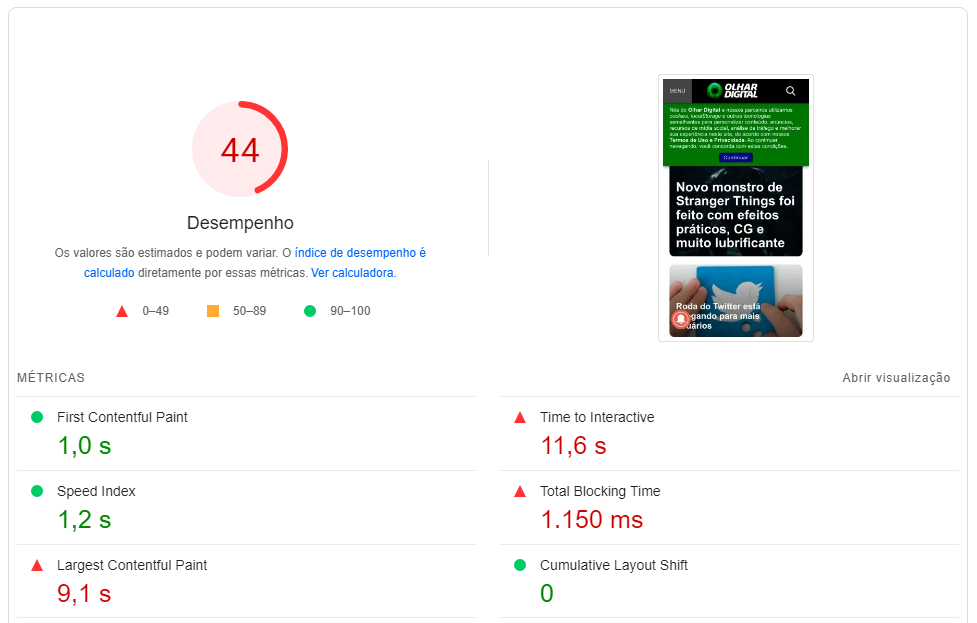
No exemplo abaixo, realizamos um teste de velocidade em um site, e os resultados indicaram uma baixa pontuação, além de diversas oportunidades de otimização para torná-lo mais rápido.

Na versão mobile, a velocidade foi especialmente fraco, o que pode ser atribuído ao fato de ser um portal de notícias repleto de anúncios e conteúdo, em contraste com blogs mais simples. As métricas analisadas mostraram:
- Desempenho geral: 44 de 100, um resumo de todas as outras métricas.
- Primeiro conteúdo visível: 1 segundo para aparecer.
- Interatividade completa: 11,6 segundos para o usuário poder interagir plenamente.
- Maior parte do conteúdo carregada: 9,1 segundos.

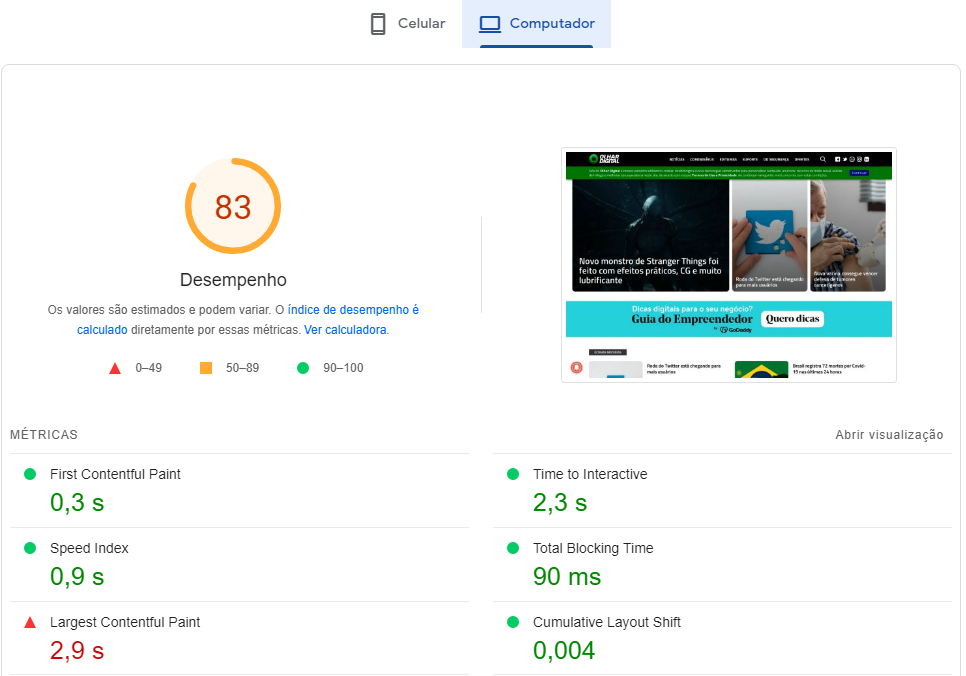
Já na versão desktop, o desempenho foi um pouco melhor, o que é comum. Isso ocorre porque os computadores geralmente possuem maior capacidade de processamento e conexões mais estáveis. Em contrapartida, dispositivos móveis enfrentam limitações de hardware e conexão, o que torna os requisitos de otimização mais rigorosos, justificando a diferença entre as notas das versões.
10 Dicas para Otimizar o Seu Site WordPress
Descubra as estratégias mais eficazes para otimizar o desempenho do seu site WordPress e garantir um carregamento mais rápido.
1. Escolha uma melhor hospedagem de site
A escolha da hospedagem certa é fundamental para garantir um site WordPress rápido, otimizado e estável. Provedores de qualidade oferecem recursos avançados, como armazenamento SSD, tecnologia de cache integrada e suporte a servidores de última geração, que melhoram significativamente o desempenho do site.
Além disso, empresas comprometidas com a qualidade evitam sobrecarregar servidores com um número excessivo de sites, o que reduz a chance de lentidão no WordPress ou instabilidades causadas por picos de tráfego.
Entre as melhores hospedagens disponíveis atualmente, destacam-se:
- Hostinger: Ideal para quem busca velocidade e custo-benefício.
- HostGator: Popular pelo suporte robusto e planos flexíveis.
É igualmente importante escolher o tipo de hospedagem que melhor se adapta às suas necessidades. Por exemplo, hospedagens compartilhadas são econômicas, mas podem ser limitadas para sites com alto tráfego.

Já VPS, servidores dedicados e soluções em cloud oferecem mais desempenho e escalabilidade, garantindo uma experiência superior para o usuário. Avaliar as características do seu projeto é o primeiro passo para tomar a decisão certa e otimizar o tempo de carregamento.
Melhores Tipos de Servidores de Hospedagem
Conheça as melhores opções de hospedagem de sites disponíveis:
A hospedagem compartilhada é a alternativa mais econômica, ideal para sites com baixo tráfego. Nessa modalidade, vários sites compartilham os mesmos recursos do servidor. Apesar do custo acessível, picos de acesso em outros sites podem afetar o desempenho do seu, tornando-a menos indicada para projetos mais exigentes.
O Servidor VPS (Virtual Private Server) oferece uma solução intermediária. Embora você ainda compartilhe o servidor com outros sites, há recursos dedicados exclusivamente para o seu uso. Essa configuração protege o desempenho do seu site sem os altos custos de um servidor dedicado, sendo ideal para sites em crescimento.
O Servidor Cloud é conhecido por sua alta disponibilidade e escalabilidade. Ele utiliza uma rede de servidores interconectados, garantindo maior estabilidade, mesmo em períodos de alta demanda. Essa flexibilidade torna-o uma excelente escolha para projetos que precisam se adaptar rapidamente a variações de tráfego.
Por fim, o Servidor Dedicado é a opção mais robusta. Com um servidor exclusivo, você obtém o máximo de desempenho, segurança e controle. É indicado para sites com alto tráfego ou projetos que exigem alto nível de personalização e confiabilidade.
2. Minifique arquivos CSS e JavaScript
De acordo com o Yahoo, 80% do tempo de carregamento de uma página é gasto no download de diferentes elementos, como imagens, folhas de estilo (CSS) e scripts (JavaScript). Isso ocorre porque cada arquivo exige uma requisição HTTP, que consome tempo e recursos.
Por exemplo, se o seu site utiliza 5 folhas de estilo e 7 scripts, você teria 12 arquivos separados para carregar, o que pode tornar o carregamento mais lento. Para otimizar, a solução é simples: unifique os arquivos do mesmo tipo.

Ao combinar todos os arquivos CSS em um único arquivo e fazer o mesmo com os scripts JavaScript, o número de requisições é reduzido, passando de 12 para apenas 2, acelerando o carregamento da página.
No caso de sites em WordPress, a tarefa pode ser mais complexa devido à forma como temas e plugins estruturam os arquivos. Felizmente, há plugins que facilitam esse processo, como:
- WP Fastest Cache: Ideal para iniciantes, permite otimizações básicas através de checkboxes.
- Autoptimize: Combina arquivos CSS e JavaScript, além de oferecer minificação para reduzir o tamanho dos arquivos.
- W3 Total Cache: Recomendado para usuários avançados, oferece uma ampla gama de configurações para personalizar a otimização.
Escolher a ferramenta certa pode fazer uma grande diferença no desempenho do seu site.
Para fins didáticos, utilizaremos o plugin WP Fastest Cache neste tutorial para realizar todas as ações de otimização recomendadas. No entanto, caso prefira utilizar outro plugin, é importante verificar se ele oferece as mesmas funcionalidades.
Isso evitará a necessidade de instalar múltiplos plugins para atender a todas as demandas de otimização, o que pode impactar negativamente o desempenho do site.
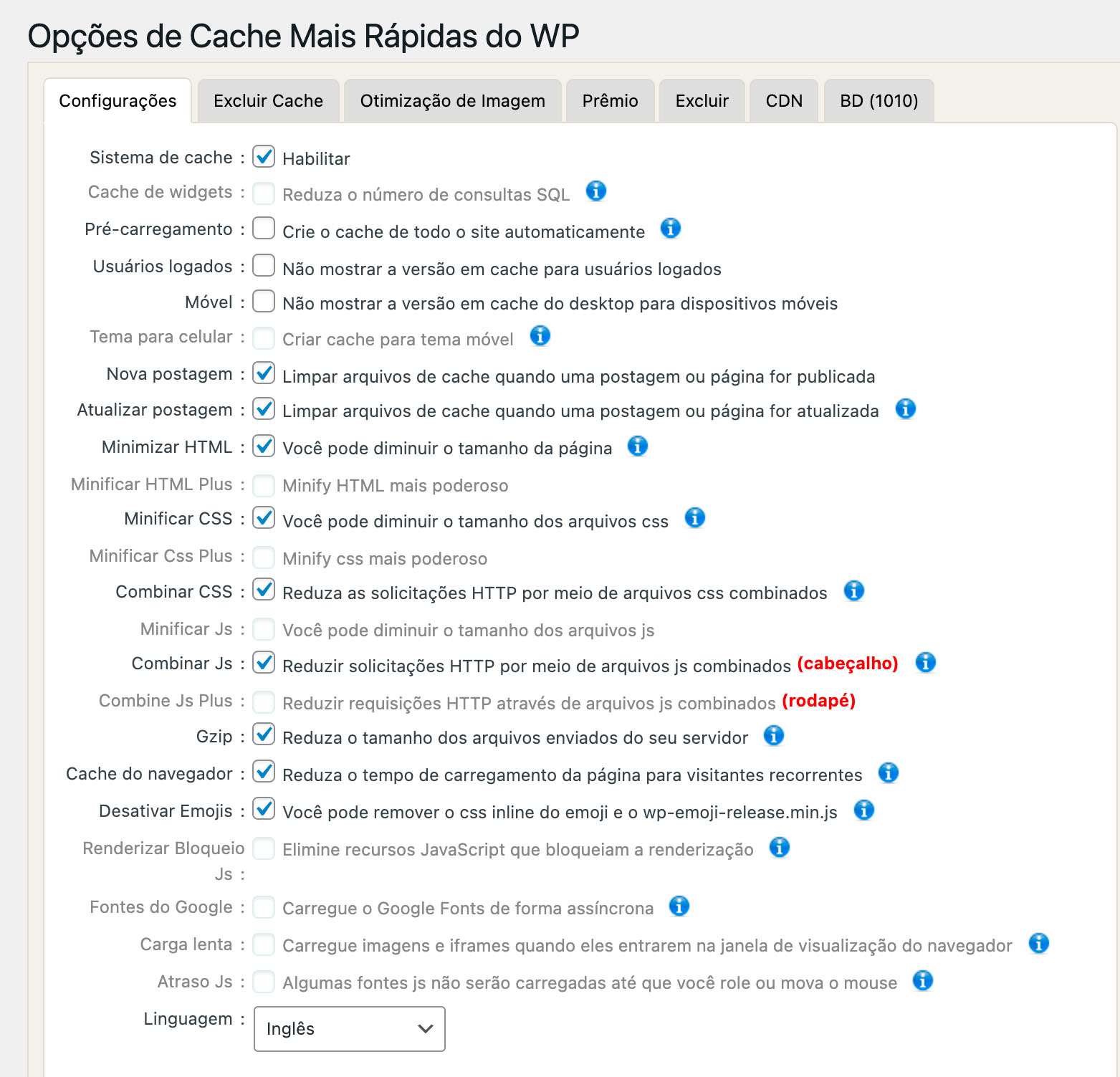
A interface inicial do WP Fastest Cache é mostrada abaixo. Como você pode observar, ela é bastante intuitiva, utilizando apenas caixas de seleção (checkboxes). Essa abordagem permite que as otimizações sejam aplicadas com facilidade, mesmo para quem não possui experiência técnica.
Basta selecionar as opções desejadas para implementar melhorias e deixar seu site carregando mais rápido.

É fundamental destacar que algumas alterações podem causar problemas temporários no funcionamento do seu site. Isso não significa danos permanentes, mas dependendo da forma como o tema foi desenvolvido ou dos plugins instalados, podem surgir os seguintes problemas:
- Espaços em branco inesperados;
- Imagens que não carregam corretamente;
- Comportamentos irregulares ou inesperados.
Para evitar surpresas, o ideal é testar cada configuração individualmente. A melhor abordagem é marcar apenas um checkbox por vez e verificar os resultados antes de prosseguir. Realize os testes em uma aba anônima para garantir que o cache do navegador não interfira nos resultados.
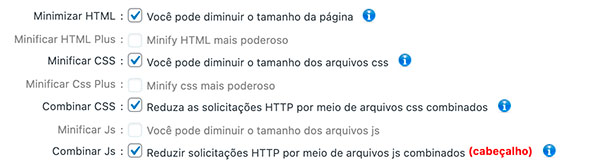
Comece selecionando a primeira opção e deixando todas as outras desmarcadas, conforme o exemplo abaixo. Assim, em caso de incompatibilidade, você pode identificar qual configuração pode estar causando problema e ajustá-la de forma segura.

Para reduzir a quantidade de requisições HTTP, como mencionado anteriormente, você pode ativar três opções de otimização essenciais:
- Minificar CSS
- Combinar CSS
- Combinar JS
Após ativar essas configurações, abra o site em uma aba anônima para verificar se tudo está funcionando corretamente. Se o site estiver operando normalmente, parabéns! É provável que sua pontuação no Google PageSpeed Insights já tenha melhorado significativamente.
No entanto, caso algum problema ocorra, como falhas no layout ou nas funcionalidades do WordPress, a abordagem recomendada é testar as opções individualmente. Em vez de ativar as três opções de uma só vez, marque apenas uma por vez, testando cada alteração para identificar qual delas está causando o problema.
Se uma das configurações prejudicar o funcionamento do site, desative-a. Embora isso possa comprometer parte da otimização, é preferível ter um site funcional a um site super rápido, mas com falhas.
Além de reduzir o número de requisições, essa estratégia elimina linhas de código desnecessárias, como espaços em branco, diminuindo o peso dos arquivos finais. Isso contribui para deixar as páginas do site mais rápidas, aprimorando tanto a experiência do usuário quanto o desempenho geral do site.
3. Ative a compactação Gzip
O Gzip é um formato de compactação de dados cujo nome deriva de "GNU Zip". Quando ativado no servidor, ele reduz significativamente o volume de dados transmitidos, tornando o download das informações de um site mais rápido.
Essa compactação é especialmente eficiente para textos e scripts, como arquivos CSS e JavaScript, pois utiliza algoritmos avançados que identificam padrões, redundâncias e frequências para compactar o conteúdo.
Embora imagens geralmente não sejam compactadas com Gzip, pois já possuem seus próprios métodos de otimização, ele é particularmente útil para sites institucionais ou estáticos, onde o conteúdo raramente muda.
Para habilitar o Gzip no WordPress, acesse o instale o WP Fastest Cache e ative a opção de otimização Gip.

Depois disso, compare os resultados no Google PageSpeed Insights antes e depois da ativação. Se a pontuação melhorar, mantenha o Gzip ativado. Caso contrário, desative-o e explore outras estratégias de otimização.
4. Use um plugin de cache
Sempre que uma página do seu site é acessada, o WordPress realiza consultas ao banco de dados e processa informações para exibir o conteúdo solicitado. Ao utilizar um plugin de cache, esse processo é otimizado, pois o WordPress armazena as páginas em cache.

Assim, quando um visitante acessa uma página, o servidor retorna os dados previamente processados e gravados, eliminando a necessidade de novas consultas ao banco de dados e processamento repetitivo.
Essa prática reduz significativamente o uso de recursos do servidor, diminui o tempo de resposta das solicitações e melhora a experiência de navegação dos usuários.
Os benefícios são ainda mais evidentes em provedores de hospedagem que utilizam armazenamento SSD, devido à velocidade superior desse tipo de tecnologia.

Para ativar o cache no WP Fastest Cache, vá até as configurações do plugin e marque a opção Habilitar em Sistema de Cache.

Também é possível ativar o Pré-carregamento do Cache, uma funcionalidade que cria cache para todas as páginas automaticamente, rodando em segundo plano. Isso elimina o atraso que ocorre no primeiro acesso, onde o cache é gerado apenas após a primeira visualização da página.
Embora o pré-carregamento não seja obrigatório, ele pode ser útil para sites com alta demanda ou para garantir uma experiência consistente desde o primeiro acesso. Avalie conforme as necessidades do seu projeto.
5. Aproveite o cache do navegador
Aproveitar o cache do navegador é uma estratégia eficiente para melhorar o desempenho do site WordPress e reduzir o consumo de recursos da hospedagem.
Quando essa funcionalidade está habilitada, arquivos essenciais para o carregamento do site, como imagens, folhas de estilo (CSS) e scripts (JavaScript), são armazenados localmente no dispositivo do usuário.
Isso significa que, ao navegar por várias páginas do site ou retornar a ele em outro momento, o navegador utiliza esses arquivos armazenados em cache, em vez de requisitar tudo novamente ao servidor.
Essa prática melhora o tempo de carregamento do site, como também reduz a quantidade de solicitações ao servidor, melhorando a experiência do usuário e diminuindo a carga sobre a infraestrutura da hospedagem.
Os benefícios são mais perceptíveis em sites com múltiplas páginas ou em visitantes recorrentes, onde a economia de tempo e recursos é significativa.
Implementar essa otimização é simples e oferece um impacto positivo tanto para o desempenho do site quanto para a satisfação dos visitantes.

Para realizar a ativação deste recurso, na página de configurações do WP Fastest Cache marque a opção Cache do navegador.
6. Otimize as imagens do site
As imagens são responsáveis pela maior parte do peso das páginas do WordPress, ultrapassando frequentemente o tamanho de outros elementos do site. Uma única imagem pode facilmente ter mais de 100KB, e, em artigos com 15 ou 20 imagens, o volume total de dados a ser carregado pode se tornar muito grande.
Esse peso excessivo prejudica a experiência do usuário, principalmente em dispositivos móveis ou conexões mais lentas, além de impactar negativamente no desempenho geral do site.
Para evitar problemas relacionados ao carregamento de imagens, a solução é otimizá-las. Isso inclui reduzir a qualidade de forma controlada e remover metadados desnecessários, o que diminui significativamente o peso do arquivo sem comprometer a qualidade visual.
Com imagens otimizadas, o site carrega mais rápido, oferecendo uma navegação mais eficiente. Existem três abordagens principais para otimizar suas imagens:
Opção 1: Otimizar imagens manualmente
Se o seu site não utiliza o WordPress, a otimização das imagens precisará ser feita manualmente, utilizando programas de compressão em massa. Algumas das ferramentas mais conhecidas para essa tarefa são:
- TinyPNG: Comprime imagens PNG diretamente no navegador.
- Compressor.io: Oferece compressão para vários formatos de imagem, incluindo PNG e JPEG.
- PNGGauntlet: Uma ferramenta específica para otimizar imagens PNG, reduzindo seu tamanho sem perder qualidade.
- Caesium: Permite a compressão de imagens JPG, PNG e BMP, ajustando o nível de qualidade para balancear tamanho e visual.
Essas ferramentas são simples de usar: basta selecionar as imagens, escolher o formato e a compressão desejada, e fazer o upload dos arquivos otimizados para o seu site. Esse processo ajuda a reduzir o peso das imagens, melhorar o tempo de carregamento e proporcionar uma melhor experiência para os usuários.
Opção 2: Otimização automática com plugins
Existem diversos plugins para WordPress que facilitam a otimização de imagens, tornando o processo de compressão e redução do tamanho de arquivos muito mais simples.
Esses plugins automatizam a tarefa de reduzir o tamanho das imagens, sem comprometer significativamente sua qualidade visual. A otimização das imagens não só melhora a velocidade de carregamento das páginas, mas também oferece uma experiência mais fluida para o usuário, o que pode impactar diretamente na performance do site.

Além disso, alguns plugins oferecem recursos como Lazy Load, que carregam as imagens apenas quando o usuário rola até elas, contribuindo ainda mais para a agilidade do site.
Aqui estão alguns dos melhores plugins de otimização de imagens para WordPress:
- WP Smush: Reduz o tamanho das imagens automaticamente e oferece recursos como Lazy Load.
- EWWW Image Optimizer: Otimiza imagens em diferentes formatos e oferece compressão sem perda de qualidade.
- ShortPixel Image Optimizer: Comprime imagens e PDF, com opções para otimização sem perda de qualidade.
- Imagify: Oferece compressão automática para todos os tipos de imagem e permite escolher entre compressão normal, agressiva ou ultra.
Esses plugins são ideais para quem deseja otimizar o tempo de carregamento sem comprometer a qualidade visual das imagens.
Opção 3: Adote formatos modernos de imagens
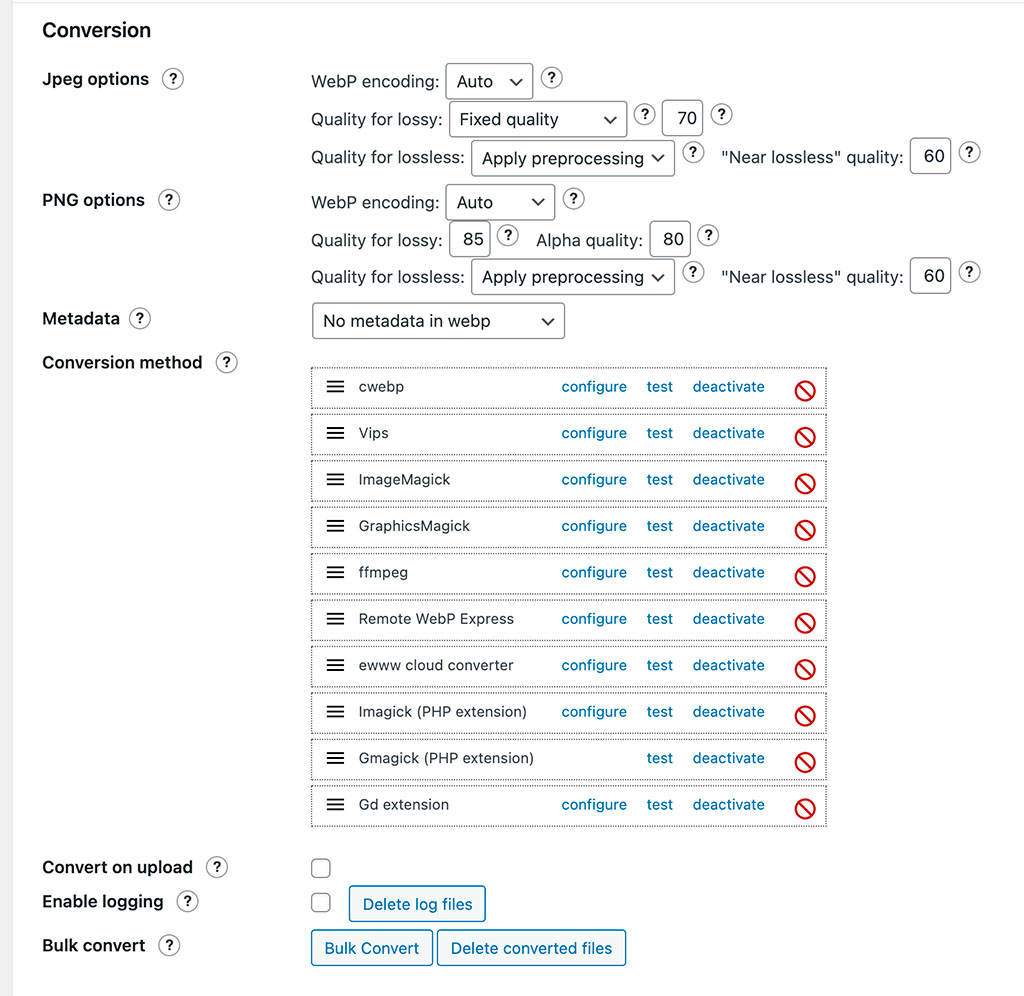
O formato WebP oferece uma excelente solução para reduzir o tamanho das imagens sem perder qualidade. Comparado aos formatos tradicionais, como PNG e JPG, o WebP é muito mais eficiente:
- WebP Lossless: sem perda de qualidade, é até 26% menor que o PNG;
- WebP Lossy: com leve perda de qualidade, é de 25% a 34% menor que o JPG.
Além disso, o WebP suporta transparência, assim como o PNG, mas com um peso consideravelmente reduzido.
Para converter imagens para o formato WebP, você pode usar ferramentas online como o Cloud Converter. Se você utiliza WordPress, plugins como o WebP Express e Converter for Media realizam essa conversão automaticamente, inclusive para imagens antigas no servidor.

Embora outros plugins de otimização de imagens também ofereçam suporte ao WebP, eles geralmente exigem planos pagos para converter imagens já carregadas no WordPress, enquanto o WebP Express permite essa funcionalidade gratuitamente, sem nenhuma limitação.
7. Reduza a quantidade de recursos visuais
Muitos sites criados no WordPress acabam sobrecarregados com conteúdos visuais e funcionalidades que, na prática, não são essenciais. Além disso, é comum a instalação de diversos plugins que não agregam valor real ao site, apenas aumentam a complexidade e o tempo de carregamento.
Ao projetar seu site, é importante refletir sobre o que realmente importa para o usuário. Em vez de optar por layouts com múltiplas colunas e widgets, considere um design mais enxuto e eficiente.
Não é necessário adotar um estilo minimalista rigoroso, mas a pergunta a ser feita é: "Esse elemento é realmente necessário ou só adicionei porque parecia interessante?" Eliminar recursos desnecessários pode resultar em um carregamento mais rápido da página e proporcionar uma experiência de navegação mais fluida e agradável.
8. Utilize um serviço de CDN
Utilizar um serviço de CDN (Content Delivery Network) é uma estratégia inteligente para otimizar o seu site WordPress. O CDN armazena arquivos estáticos, como imagens e scripts, em servidores distribuídos globalmente.
Quando um usuário acessa o seu site, os arquivos são entregues a partir do servidor mais próximo, o que reduz a latência e acelera o tempo de carregamento, especialmente para visitantes de regiões distantes.
Além disso, um CDN ajuda a economizar recursos da sua hospedagem, já que os arquivos estáticos não precisam ser servidos diretamente pelo servidor principal.
Se sua hospedagem não oferecer essa funcionalidade, é possível integrar uma CDN gratuita, como o Cloudflare, que também proporciona uma camada extra de proteção contra ataques DDoS. Com isso, você não só melhora a experiência do usuário, mas também aumenta a segurança do seu site.
9. Escolha um tema WordPress otimizado
O tema do WordPress desempenha um papel crucial na aparência e nas funcionalidades do seu site, pois ele é responsável por carregar os scripts e estilos que formam o visual e a estrutura do conteúdo.
Por isso, a escolha do tema deve ser feita com cuidado. Muitos usuários não sabem, mas o tema é o coração do site. Alguns temas podem ser pesados, com muitas funcionalidades e efeitos visuais que comprometem o desempenho da página.
Optar por temas mais simples, com menos opções e personalizações, pode ser a chave para melhorar a velocidade de carregamento do WordPress. Isso porque cada funcionalidade extra exige uma carga de códigos adicionais, o que impacta diretamente no desempenho.
Além disso, escolher temas de fontes confiáveis, que oferecem códigos otimizados para SEO, contribui para um melhor ranqueamento e uma navegação mais eficiente. Em resumo, ao selecionar o tema certo, você melhora tanto a performance quanto a visibilidade do seu site WordPress.
10. Mantenha o WordPress atualizado
Manter o WordPress sempre atualizado é essencial para garantir o desempenho e a segurança do seu site. A equipe de desenvolvimento do CMS trabalha continuamente para corrigir bugs, melhorar a segurança e adicionar novas funcionalidades.
Essas atualizações não apenas corrigem falhas que podem afetar o funcionamento do site, mas também trazem melhorias significativas na experiência do usuário e na otimização geral da plataforma.
Por esse motivo, atualizar os temas e plugins é crucial, pois eles frequentemente recebem ajustes que podem impactar diretamente na velocidade e na estabilidade do seu site.
Portanto, garantir que seu WordPress esteja sempre na versão mais recente é uma forma eficaz de aproveitar as inovações que tornam seu site mais rápido, seguro e funcional.
11. Use a versão do PHP mais recente
As novas versões do PHP trouxeram uma série de novidades relacionados a desempenho e estabilidade. Por isso, acesse o painel de controle de sua hospedagem de site e verifique o painel de controle configurado.
Como alterar versão do PHP na HostGator
1. Acesse o painel de controle da HostGator.
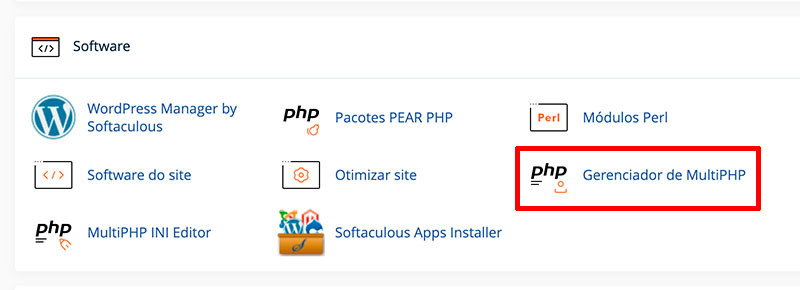
2. Clique em Gerenciador de MultiPHP, na seção Software.

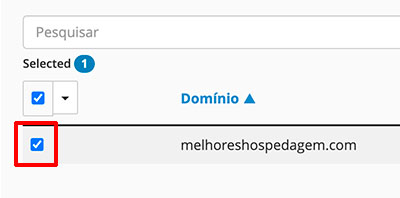
3. Marque o checkbox ao lado do nome do site.

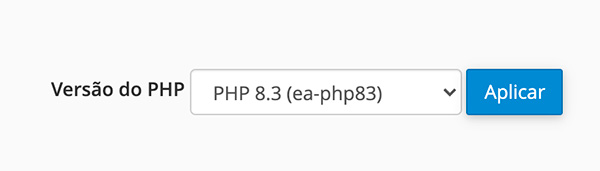
4. Selecione a Versão do PHP e clique em Aplicar.

Como alterar versão do PHP na Hostinger
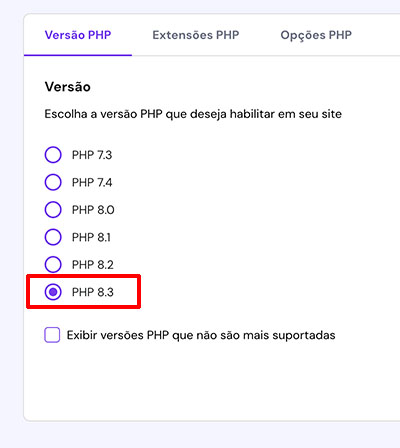
1. Acesse o painel de controle da Hostinger.
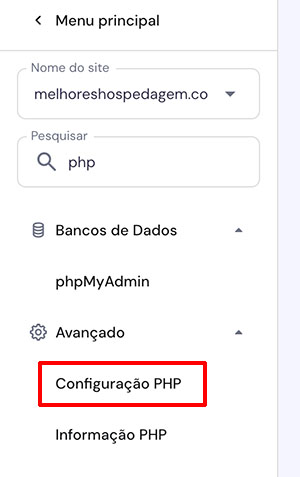
2. Clique em Configuração PHP, na seção Avançado.

3. Selecione a nova versão do PHP.

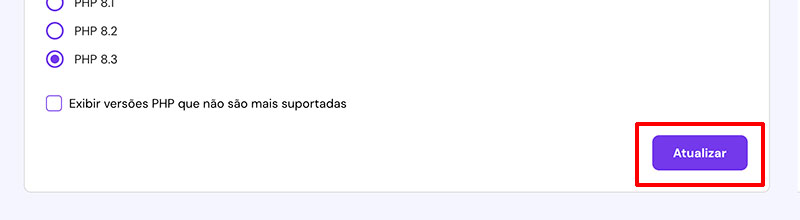
4. Clique no botão Atualizar.

Alterar a versão do PHP do seu site é uma etapa importante para otimização e segurança, mas exige atenção. Após realizar a mudança, é fundamental testar o site para verificar se tudo está funcionando corretamente.
Caso ocorram problemas, experimente alternar entre outras versões do PHP até encontrar uma que seja compatível. Além disso, certifique-se de que o WordPress, os plugins e o tema estão atualizados para as versões mais recentes, pois isso aumenta a probabilidade de compatibilidade com as versões mais modernas do PHP.
Manter todos os componentes do site atualizados é essencial para evitar falhas e garantir o desempenho ideal.
12. Otimize o banco de dados do WordPress
Com o tempo, o banco de dados do WordPress acumula informações desnecessárias, como revisões de posts, comentários de spam e transientes expirados.
A otimização do banco de dados é fundamental para garantir que as consultas sejam mais rápidas e eficientes, reduzindo o tempo de carregamento das páginas. Por isso, existem plugins específicos, como o WP-Optimize e o Advanced Database Cleaner, que permitem realizar essa limpeza de maneira segura e simples.

Esses plugins removem dados obsoletos e otimizam as tabelas do banco, contribuindo para um desempenho superior. Além disso, realizar backups antes de qualquer otimização é uma prática recomendada para evitar perda de dados importantes.
Com um banco de dados otimizado, seu site não só funciona de maneira mais rápida, como também utiliza os recursos do servidor de forma mais eficiente, proporcionando uma experiência melhor para os visitantes e ajudando no ranqueamento em mecanismos de busca.
Conclusão
A velocidade de carregamento é uma característica importante para garantir uma experiência positiva aos visitantes e melhorar o desempenho do seu site nos mecanismos de busca. Neste artigo, exploramos dicas práticas para otimizar o WordPress, como otimizar imagens, ativar o cache e simplificar os recursos visuais.
Essas medidas ajudam a tornar o site mais eficiente e a oferecer um acesso mais rápido aos usuários. Manter o WordPress atualizado e cuidar do banco de dados são práticas que também contribuem para o bom funcionamento e a longevidade do site.
Coloque em prática as sugestões apresentadas, avalie os resultados e mantenha o foco em melhorias contínuas. Dessa forma, seu site WordPress pode alcançar um desempenho elevado com ajustes simples e regulares.




![10 Dicas para Melhorar a Velocidade do Site [Guia]](https://cdn.melhoreshospedagem.com/wp/wp-content/uploads/2024/11/como-melhorar-velocidade-do-site-800x450.jpg)