Otimizar site para dispositivos móveis é obrigatório nos dias de hoje. Pois, segundo o relatório Digital 2023: Global Overview Report, dispositivos móveis são responsáveis por 59% do tráfego de internet global, enquanto os computadores de mesa representam aproximadamente 39%. Tablets e outros dispositivos compõem os 2% restantes.
Já no Brasil, conforme o Panorama de Geração de Leads 2023 da Leadster, os dispositivos móveis têm uma presença ainda mais forte, com 64,45% dos acessos à internet, enquanto os desktops têm 35,55%. Esses números sugerem que o Brasil pode estar seguindo uma tendência de maior uso de dispositivos móveis em comparação com a média mundial.
Pensando em tudo isso, reunimos 7 dicas para otimizar seu site para dispositivos móveis. Afinal de contas, não basta suas páginas serem responsivas, elas precisam também gerar uma ótima experiência para o usuário. Falaremos sobre isso nos tópicos a seguir.
1. Garanta que seu site mobile esteja realmente rápido para carregar

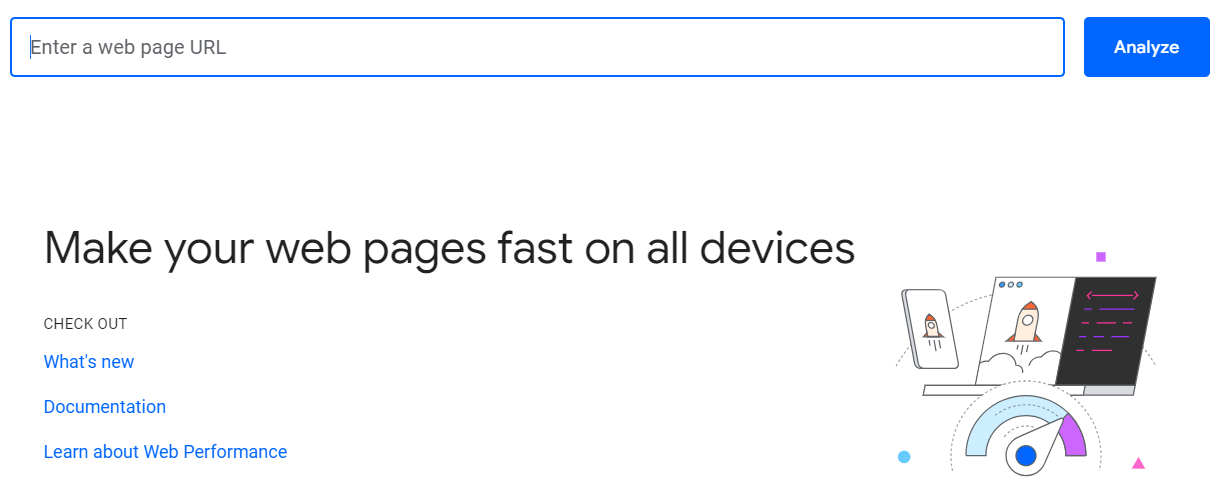
O Google PageSpeed Insights é uma ferramenta criada pelo Google que avalia como um site está se saindo em termos de velocidade e usabilidade em dispositivos móveis e desktop.
Ela dá uma nota de 0 a 100 e sugere mudanças para fazer o site carregar mais rápido e funcionar melhor.
A ferramenta é maravilhosa, o problema começa quando muitos donos de site dão mais atenção à versão desktop do que a mobile, mesmo que hoje em dia a maioria das pessoas acesse a internet pelo celular.
Isso pode prejudicar a experiência do usuário e fazer com que o site apareça mais para baixo nos resultados de busca do Google.
Então, ao usar o PageSpeed Insights, dê muita atenção às otimizações a serem feitas no mobile. Lembre-se que a maior parte do seu público vem desse tipo de dispositivo.
Por que essa preocupação toda com a velocidade de carregamento? Como veremos em tópicos a seguir, quando se trata de dispositivos móveis, a velocidade para uma página aparecer totalmente é o principal fator da experiência do usuário.
Quem diz isso? O próprio Google. De acordo com alguns estudos realizados pela empresa, a velocidade ideal de uma página deve ser de até 3 segundos. E essa velocidade adequada diminui a taxa de rejeição do site em 32% (se tratando de vendas, por exemplo, isso é muito!).
2. Diminua o uso de pop-ups

Pop-ups são janelas que surgem na tela enquanto você navega em um site. Você sabe, aquelas que contém anúncios, ofertas, avisos, dentre outras coisas.
Inicialmente, os pop-ups eram vistos como uma maneira eficaz de chamar a atenção para informações importantes ou promoções, afinal de contas, é impossível ignorar, uma vez que ele aparece em cima de todos os outros elementos.
Entretanto, com o tempo muitos usuários começaram a considerá-los irritantes e invasivos, especialmente em dispositivos móveis, já que a navegação em dispositivos móveis é bem mais simplificada que em desktops, principalmente devido ao tamanho reduzido das telas e do uso dos dedos para interagir.
Essas diferenças fazem com que os pop-ups sejam particularmente problemáticos no mobile, pois eles podem obstruir conteúdos importantes ou a navegação no site, frustrando os usuários. Esse tipo de interrupção pode levar os usuários a abandonar o site, aumentando as taxas de rejeição e prejudicando a reputação do site.
Por exemplo, imagine que você está no supermercado procurando uma receita no smartphone. Se um pop-up cobrir a receita solicitando que você se inscreva para receber novidades por e-mail, isso pode ser bastante frustrante, principalmente porque você está com pressa e precisa ver os ingredientes que deve comprar.
Sem falar da dificuldade de encontrar e acionar o botão de fechar o pop-up em uma tela pequena.
Nossa sugestão? Remova ou limite os pop-ups na versão mobile do site. A maioria dos plugins de pop-up permite isso. Não é necessário eliminá-los 100%, mas só de reduzir, você já gera uma experiência positiva para seus visitantes.
3. Garanta que os botões estejam em um tamanho que dá para clicar com o dedo
Otimizar site para dispositivos móveis exige atenção especial aos elementos interativos como botões, que precisam ser fáceis de usar.
Muitas vezes, os temas do WordPress são bonitos e cheios de funcionalidades, mas não são idealmente adaptados para dispositivos móveis. Isso pode fazer com que os botões, que parecem bons em uma tela grande, fiquem muito pequenos e difíceis de usar em telas menores.
Botões pequenos são um problema porque podem ser difíceis de clicar, especialmente se a pessoa estiver se movimentando, como andando ou em um transporte público, algo que praticamente ninguém leva em consideração ao pensar no próprio site.
Se você perceber que os botões em seu site WordPress estão pequenos demais em dispositivos móveis, é importante fazer mudanças para melhorar a usabilidade.
Uma solução é ajustar o CSS para definir tamanhos mínimos para largura e altura dos botões, assegurando que sejam grandes o suficiente para serem clicados facilmente, como no código abaixo.
button {
min-width: 100px; /* Define a largura mínima do botão */
max-width: 200px; /* Define a largura máxima do botão */
min-height: 50px; /* Define a altura mínima do botão */
max-height: 100px; /* Define a altura máxima do botão */
padding: 10px 20px; /* Espaçamento interno para tornar o texto mais legível */
font-size: 16px; /* Tamanho do texto do botão */
background-color: #007BFF; /* Cor de fundo */
color: white; /* Cor do texto */
border: none; /* Sem borda */
border-radius: 5px; /* Bordas arredondadas */
}Detalhe: se não entendeu nada do código acima, não tem problema. Ele é focado em quem sabe editar CSS que é o estilo dos elementos da página do seu site.
4. Opte por temas mobile-first
Se nem mesmo as adaptações CSS resolverem o problema, pode ser interessante pensar em um novo. Se fizer isso, procure temas que são mobile-first.
Mobile-first, caso não tenha ouvido falar ainda, é uma abordagem de design e desenvolvimento de sites que coloca os dispositivos móveis, como smartphones e tablets, como prioridade antes da versão desktop deles.
Essa estratégia se tornou popular porque cada vez mais pessoas usam seus celulares para acessar a internet. Com a navegação móvel em alta, é mais do que necessário projetar sites pensando primeiro nesses dispositivos.
Escolher um tema que seja mobile-first é importante por otimizar site para dispositivos móveis. Primeiro, como seu nome já indica, ele melhora a experiência do usuário em dispositivos móveis.
Temas feitos com essa abordagem são mais rápidos para carregar e mais fáceis de navegar em telas pequenas. Tudo é otimizado para interação por toque, como menus e botões, tornando a navegação natural e fácil.
Sem falar que temas mobile-first são bons para o SEO, que é a otimização para motores de busca como o Google.
Desde a atualização "Mobilegeddon" do Google, os sites amigáveis para dispositivos móveis recebem uma classificação melhor nas buscas.
Escolher um tema mobile-first também oferece flexibilidade e escalabilidade no desenvolvimento.
Começar pelo design mais básico para dispositivos móveis e depois adicionar funcionalidades para desktops torna o processo de desenvolvimento mais organizado e fácil de adaptar.
Uma das grandes vantagens também é o fato de um tema mobile-first garantir que seu site tenha uma aparência e funcionalidade consistentes em todos os dispositivos.
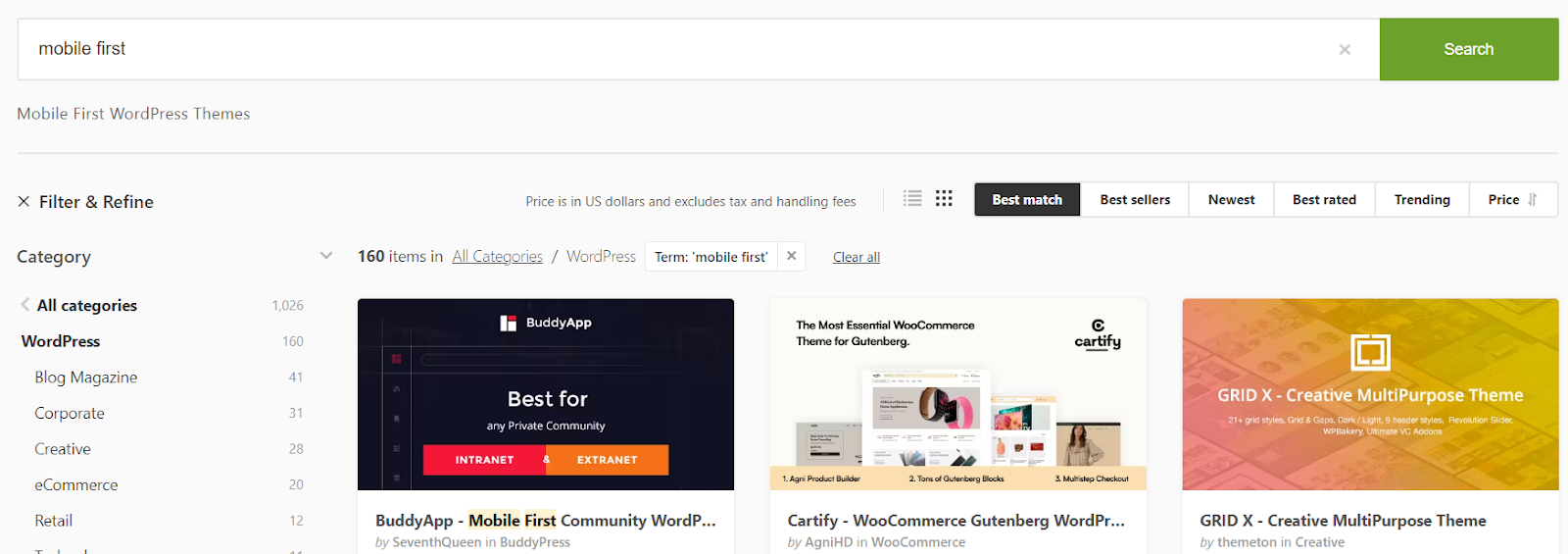
Onde encontrar temas mobile first?
Lojas especializadas como a ThemeForest agrupam uma série de temas mobile first, para isso. Basta procurar nelas e ver qual tema se adapta ao estilo do seu site.

Lembrando que há alguns temas mobile-first gratuitos e interessantes no repositório oficial do WordPress.
5. Invista em imagens WebP
WebP é um formato de imagem criado pelo Google que oferece uma forma de comprimir mais as imagens sem perder qualidade visual.
Em resumo, isso significa que as imagens em WebP são menores em tamanho de arquivo quando comparadas com formatos tradicionais como JPEG e PNG.
A vantagem de usar imagens WebP em sites, especialmente em dispositivos móveis, é que elas carregam mais rápido devido ao seu tamanho reduzido, o que é muito útil para usuários com conexões de internet mais lentas ou planos de dados limitados.
Para usar imagens WebP no WordPress, você pode contar com a ajuda de plugins que facilitam esse processo.
Muitos deles convertem automaticamente as imagens do seu site em WebP. Alguns plugins populares incluem WebP Express, que converte e serve imagens WebP automaticamente para navegadores compatíveis; ShortPixel Image Optimizer, que otimiza e converte imagens para WebP; e EWWW Image Optimizer, que também oferece serviços de otimização e conversão.
Agora, atenção! É importante testar seu site em diferentes navegadores e dispositivos após implementar imagens WebP para garantir que tudo está funcionando corretamente e que o site está realmente carregando mais rápido.
6. Cuidado com o tamanho da fonte
Ao otimizar site para dispositivos móveis, é crucial prestar atenção ao tamanho da fonte, pois isso afeta diretamente como os usuários interagem com o site.
Se a fonte for muito pequena, os usuários podem ter dificuldade para ler o texto, o que pode levá-los a abandonar o site.
Por outro lado, uma fonte muito grande pode bagunçar o layout, ocupando espaço demais e dificultando a navegação.
Para garantir que o texto seja confortável de ler em dispositivos móveis, é recomendado começar com um tamanho padrão de 16 pixels para o texto principal.
Esse tamanho é grande o suficiente para ler sem esforço, mas não tão grande a ponto de atrapalhar a visualização geral da página.
Para títulos, a fonte do site escolhida deve ter entre 24 a 30 pixels geralmente funciona bem, pois faz com que eles se destaquem do texto principal, mas sem dominar a tela.
Os subtítulos, que são um pouco menos importantes que os títulos, mas ainda precisam ser diferenciados do texto normal, podem ser ajustados para um tamanho de cerca de 18 a 20 pixels.
Também é importante que o tamanho da fonte se adapte automaticamente ao tamanho da tela do dispositivo que está acessando o site. Isso pode ser feito usando técnicas de CSS que permitem que a fonte mude de tamanho baseada na largura da tela.
Ao configurar esses tamanhos de fonte, é sempre uma boa ideia testar em vários dispositivos para ver como o texto aparece e garantir que o layout continua funcional.
7. Reduza a quantidade de elementos do site

A experiência do usuário em smartphones e tablets é bem diferente da experiência em um desktop.
Por conta do tamanho menor da tela e do uso geralmente rápido e em movimento, é importante simplificar o site para dispositivos móveis para melhorar a usabilidade e manter os usuários engajados.
Isso frequentemente significa reduzir ou simplificar elementos que são comuns na versão para desktop.
Por exemplo, certos widgets e plugins que adicionam valor no desktop podem ser desnecessários ou atrapalhar em um dispositivo móvel.
Coisas como barras laterais com informações extras ou widgets de redes sociais podem ser removidas para deixar o site mais limpo e fácil de usar.
Simplificar os menus também é algo a se pensar; menus complexos com muitos submenus podem ser substituídos por um menu tipo "hamburger" mais simples, que os usuários podem abrir conforme necessário.
Além disso, seções do site que não são essenciais para sua função principal podem ser deixadas de fora na versão móvel. Elementos como galerias grandes de fotos, documentos longos ou conteúdo detalhado podem ser disponibilizados através de links, em vez de serem mostrados diretamente, para manter a navegação clara e focada.
Outro ponto importante (e que a maioria ignora) é a otimização de formulários. Em dispositivos móveis. Preencher formulários longos pode ser complicado e bem irritante.
Diminuir a quantidade de campos ou dividir formulários extensos em partes menores pode melhorar significativamente a experiência do usuário.
Conclusão
Atualmente, otimizar sites para dispositivos móveis é essencial, especialmente porque um grande volume de acesso à internet vem desses dispositivos.
O primeiro passo é garantir que o site carregue rapidamente. Ferramentas como o Google PageSpeed Insights recomendam que um site deve carregar em até 3 segundos para manter a taxa de rejeição baixa.
Segundo, é importante minimizar o uso de pop-ups, que podem bloquear o conteúdo importante e frustrar os usuários, especialmente porque a navegação em telas menores já é um desafio.
Também é vital que os botões sejam grandes o suficiente para serem facilmente clicáveis, para evitar dificuldades na navegação.
Lembre-se também de optar por temas projetados com uma abordagem mobile-first e usar imagens no formato WebP que também ajuda a reduzir o tempo de carregamento do site, pois são imagens de alta qualidade com tamanhos de arquivo menores.
Ajustar o tamanho da fonte para garantir que o texto seja legível sem forçar os olhos do usuário é outra consideração importante. Por último, simplificar a quantidade de elementos na página, como menus e seções não essenciais, pode melhorar a navegação e a usabilidade.
Essas otimizações são fundamentais não apenas para atender às expectativas dos usuários, mas também para melhorar o desempenho do site nos resultados de busca, garantindo que ele seja acessível e agradável para quem visita.
Você já fez ou vai fazer as otimizações que listamos nesse post? Fale com a gente nos comentários.
Obrigado por ler até aqui. Nos vemos no próximo conteúdo.