O termo UX design tem se popularizado bastante nos últimos anos. No entanto, por ser em inglês e nada específico, isso acaba gerando muitas dúvidas para proprietários de site, os que mais têm a ganhar com UX design.
Escrevemos esse artigo para simplificar todo esse universo relacionado ao comportamento do usuário e como aplicar todas as técnicas para fazer seu site ganhar muito mais relevância, visitas e potenciais clientes.
Tudo isso sem precisar fazer um curso complexo, entender terminologias confusas ou investir muitas horas em aulas. Tudo o que é necessário saber para usar o UX design no seu site estará aqui.
Antes, pedimos apenas que leia com atenção. Garantimos que utilizaremos uma linguagem simples e nada técnica, e ainda traremos um checklist de como melhorar o UX design das suas páginas. Temos certeza que o conteúdo aqui será extremamente valioso.
O que é UX design
UX design é a área que projeta a experiência que usuários terão com determinado site, produto, aplicativo ou sistema. Embora não seja uma área nova, pois já existia UX design em produtos offlines (ao verificar a experiência do usuário em lojas, por exemplo), o foco nas interfaces de uso em tecnologia tem ganhado cada vez mais destaque.
De forma ainda mais simples, UX é a sigla para user experience (experiência de usuário). Na tradução literal, UX design seria o design da experiência do usuário, uma área para garantir que o usuário tenha a melhor experiência possível com todos os pontos de contato de determinada marca.
Para isso, o UX design agrupa uma quantidade considerável de processos para entender as necessidades dos usuários, quais objetivos deles, suas limitações no uso do produto e até mesmo o nível de suas habilidades em utilizá-los.
Na área de UX, existem outras que entrelaçam e contribuem entre si. São elas:
- Design.
- Arquitetura da informação.
- Psicologia.
- Storytelling.
UX design na área digital

Como dito anteriormente, UX design é uma área antiga, não apenas vinculada ao digital, mas também a produtos offlines, como talheres. Por exemplo, empresas fabricantes de garfos já investiram muito dinheiro até encontrar o ângulo correto da curvatura do utensílio, o melhor material a ser utilizado, a facilidade de usuários de diferentes idades utilizarem seus produtos, a quantidade ideal de dentes, a espessura de cada elemento, dentre outros estudos.
Porém, é na área digital que o UX design teve um crescimento significativo, uma vez que sites e aplicativos precisam também estar alinhados com a necessidade de uso das pessoas, fazendo com que elas tenham boas experiências. Para se ter ideia disso, até 2050, se espera cerca de 100 milhões de profissionais na área.
Esse crescimento se deve principalmente ao fato das empresas entenderem a necessidade de gerarem boas experiências com seus produtos, porque isso se converte diretamente em mais usuários e mais lucros. O mesmo acontece com seu site. Com uma boa experiência de usuário, os visitantes permanecerão mais tempo nas suas páginas, consumindo seu conteúdo e interagindo com a interface.
E é por falar nisso, que listamos os principais benefícios do UX design para o seu conteúdo digital. Lembrando que eles são apenas a ponta do iceberg, pelo fato de todo produto poder gerar benefícios distintos.
Principais benefícios do UX design
- Fidelização do usuário: entre acessar o seu site, com uma ótima experiência, e acessar o do concorrente, que possui uma experiência média ou ruim, você permite que haja destaque para o seu conteúdo e fideliza o visitante.
- Competitividade: por ser bastante superior aos sites dos seus concorrentes, o seu pode ganhar um alto nível de competitividade. O contrário também é verdade. Se não se importar com o UX design do seu, ele pode ser passado para trás, por um dos concorrentes.
- Descomplicação: se UX design é novo para você, pode parecer confuso essa quantidade de novos termos, mas se a estrutura de informação e experiência de usuário for projetada com calma, tanto o seu uso é descomplicado, quanto o contato dos visitantes com seu conteúdo.
- Mais lucro: seu site sendo fácil de utilizar, o visitante não encontra empecilhos quanto ao seu objetivo. Em um e-commerce, por exemplo, se a experiência de usuário for negativa, e o usuário não souber usar o carrinho, por exemplo, se perde uma venda (ou várias, nesse contexto).
O que faz um UX designer?

UX designer é o profissional responsável por conduzir pesquisas, desenvolver personas, estabelecer a melhor jornada do usuário, prototipar layout e organização do conteúdo e realizar testes para garantir que os resultados sejam positivos ao visitante interagir com determinado produto.
Preciso ser um profissional da área para melhorar a experiência do meu site?
De forma alguma. Claro que profissionais da área vão saber criar estruturas e experiências significativas, mas não é necessário ser um deles para aumentar os resultados do seu site. A única coisa que precisa fazer é seguir as recomendações desse conteúdo.
Como dito na introdução, nosso foco é te fazer colher todos os resultados de investir em UX design sem precisar se inscrever em um curso ou investir diversas horas da sua vida para isso.
Por causa disso, abaixo, separamos os principais passos para implementar o UX design no seu site. Garantimos que ao fazer cada um dos itens abaixo, a interação com seu usuário será transformada positivamente, ao ponto de ter muito mais resultados em pouquíssimo tempo.
Checklist: 7 passos para implementar o UX design no seu site
Agora que chegamos nessa etapa do conteúdo, pedimos mais uma vez para que ele seja salvo nos favoritos. Afinal de contas, esses passos precisarão ser revisitados para otimizações futuras. Dito isso, vamos a eles:
1. O usuário vem primeiro, seu site depois
Quando se trata de UX design, o usuário sempre virá em primeiro lugar. Portanto, antes de criar qualquer elemento ou conteúdo, verifique se ele corresponde ao que o usuário espera dele.
Por exemplo, em pop-ups, o comportamento padrão é que ele seja fechado em três situações:
- Quando o usuário clica em um botão rejeitando a oferta.
- Quando o usuário clica no x que fica normalmente do lado direito superior.
- Quando o usuário clica fora da área do pop-up.
Embora seja interessante o “x” que fecha o pop-up ficar do lado esquerdo, porque o usuário não está acostumado com esse comportamento e demoraria mais tempo até descobrir como fechar, o fazendo ver mais o conteúdo, realizar esse tipo de intervenção pode prejudicar a relação do visitante com seu conteúdo.
Por isso, sempre se pergunte: “isso está facilitando ou dificultando a vida do usuário?” Lembre-se de criar tudo pensando no usuário mais ignorante possível, com elementos claros e concisos. Falaremos mais sobre isso nos próximos itens.
2. Defina uma hierarquia visual de informação

“Se tudo é importante, nada é importante”. Essa frase atribuída a pensadores diferentes mostra a importância da hierarquia de informação. Em outras palavras, é necessário deixar claro para os usuários o que é importante e o que é secundário.
Em uma página, por exemplo, deixe claro o que é o título, o que é texto, o que são botões, o que são links. Assim, a visão do usuário não é sobrecarregada com várias informações diferentes bagunçadas.
Algumas recomendações devem ser seguidas para a hierarquia visual ser efetuada com sucesso. Não são regras absolutas, mas te ajudam a chegar em um resultado agradável.
- O título H1 deve ser maior que o H2 e assim sucessivamente, até todos os cabeçalhos estarem definidos.
- O texto padrão não pode ser maior que último cabeçalho comumente utilizado. Por exemplo, se usa até o H4 (que é o mais comum), ele não pode ser menor que o tamanho da fonte normal da página.
- Links precisam possuir um destaque específico que o separe do conteúdo textual sem ligações com outros.
- Imagens são elementos importantes para a compreensão do texto, mas as evite utilizar antes de um título. Utilizá-las depois permite que o usuário entenda que ela faz parte daquele tópico específico.
- Utilize listas (sim, como essa) para destrinchar ideias de um mesmo subtópico. Além de facilitar a leitura, permite que os olhos do usuário possam descansar do texto corrido.
- Utilize o negrito com certa regularidade para facilitar o escaneamento de texto por parte do visitante. Afinal, ninguém lê palavra por palavra de um conteúdo na internet.
3. Tenha uma navegação eficiente
Ter uma navegação eficiente significa possuir um menu bem estruturado. Ou seja, ter um menu que redirecione os usuários para as principais páginas do seu site e para as principais páginas de utilidade.
Páginas de utilidade são páginas que dão o contexto necessário do seu site em relação ao conteúdo, bem como formas de interação com o usuário. Essas páginas são normalmente:
- Sobre.
- Serviços.
- Contato.
- Curso.
- Livros.
- Treinamento.
Com isso, a recomendação geral é seu menu possuir apenas quatro itens: Início, sobre, [serviço ou curso ou treinamento ] e contato.
Não há problema em inserir mais, porém mantenha em mente que quanto mais itens, menos as chances do visitante clicar em um deles. Por isso, se o seu menu possuir muitos itens, considere diminuí-los.
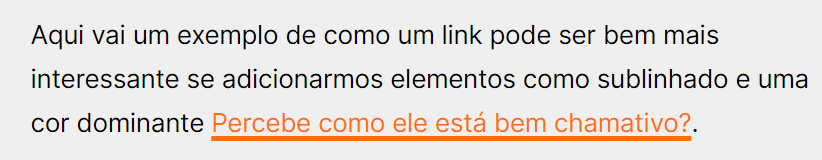
4. Destaque os links da forma correta
Falamos sobre isso na hierarquia visual de informação. Os seus links precisam estar destacados em relação ao texto comum do conteúdo. Como? Adicionando sublinhado, novas cores e/ou utilizando negrito.

Lógico, não é necessário torná-los diferentes ao ponto de quebrar o design do site. Mas tê-los destacados aumenta bastante a taxa de cliques e reduz a taxa de rejeição.
5. Realize testes com seus visitantes
Realizar testes, principalmente os testes A/B são uma forma de ter certeza do que é mais efetivo para o visitante e para os seus resultados.
Caso ainda não tenha ouvido falar a respeito, testes A/B, muito usados em landing pages, são testes feitos com duas versões diferentes de uma página, a página A e a página B, para descobrir qual delas gera melhores resultados.
Por exemplo, imagine que seu site possui um botão redirecionando para determinado produto que deseja vender. Você está em dúvidas de qual cor colocar no botão: verde ou vermelho. Por isso, decide fazer um teste A/B.
Para os próximos 100 visitantes do seu site, 50 verão o botão na cor verde e 50 verão o botão na cor vermelha. Assim, você sabe qual dos botões receberá a maior quantidade de cliques e será mais efetivo.
Onde fazer esses testes? Existem diversas ferramentas. A mais utilizada provavelmente é a Google Optimize.

Antigamente chamada de Google Content Experiments, ela é uma plataforma usada para otimização de produtos digitais. Totalmente de graça, até 5 experimentos simultâneos (o que é mais do que precisamos), a ferramenta se integra ao Google Analytics e é relativamente fácil de usar, tendo uma quantidade interessante de tutoriais disponíveis.
6. Aposte na simplicidade eficiente
Um hábito muito comum de proprietários de sites é tornarem suas páginas complicadas demais. De alguma forma, muitos acham que se o visitante ver várias informações diferentes, ele achará que o conteúdo é profundo.
Porém, o que tende a gerar mais resultados é apostar no simples. Como? Seguindo recomendações como utilizar:
- Parágrafos curtos com linguagem simples.
- Botões com pouca quantidade de texto.
- Até 3 cores, no máximo, para evitar a sensação de “bagunça”.
- Coluna única (ou no máximo duas) para o conteúdo principal.
- Imagens simples sem tantos elementos visuais (por isso utilizamos ilustrações).
Entendemos que o “simples” é subjetivo. Por isso, orientamos sempre a refletirem se não estão complicando demais um elemento que pode ser bem mais fácil de ser entendido. A melhor forma de entender isso é tendo referência de outros sites mais bem sucedidos do nicho, principalmente os minimalistas.
7. Faça sua página carregar instantaneamente
Quando falamos de UX design e consequentemente da experiência de usuário, um fator primordial para que isso ocorra é o produto, no caso o seu site, estar plenamente acessível. E isso só acontece quando ele possui um alto desempenho e jamais fica fora do ar. Já falamos sobre isso em artigos como:
- Site lento: o que faz ele ficar assim e 6 passos para deixá-lo muito mais rápido.
- 7 passos para deixar o seu site muito mais rápido (e diminuir o uso de recursos do servidor).
- .htaccess: 5 truques para acelerar o carregamento do site.
Essas dicas são extremamente úteis, mas há algo que, se não for feito, nada delas realmente adianta. O que seria isso? Ter uma hospedagem de alta performance. E qual é a melhor hospedagem da atualidade? A Hostinger.
Se você deseja ter um site ou loja virtual de qualidade impressionante, precisará de hospedagem que une preço justo com servidores potentes. A Hostinger faz isso por um valor baixíssimo. Por cerca de R$11 por mês, se consegue o que há de mais avançado em hospedagens de site, o que garante uma velocidade assustadora.
8. Permita que seu usuário dê opiniões (bônus)
De alguma forma, peça a opinião do usuário sobre o seu site, principalmente para saber se houve alguma dificuldade no uso dele. Há quem goste de criar um formulário contendo uma “pesquisa de opinião”, há quem utilize as redes sociais ou caixa de comentários para isso. Independente da sua maneira, faça com que o usuário tenha voz.
Porque, convenhamos, nós nunca achamos haver um problema sério acontecendo com o uso do nosso site. Se a gente consegue utilizar, entendemos que outras pessoas também conseguem. Porém, com isso, caímos na chamada “maldição do conhecimento” e perdemos a chance de otimizar bastante nossas páginas.
Conclusão: UX design
UX design é, com certeza, uma das áreas que ainda vão crescer muito no futuro. Esperamos que, com esse conteúdo, você tenha tido ideia de como gerar uma boa experiência do usuário é (mais do que) essencial para conquistar seu espaço na internet.
Se durante a leitura desse artigo alguma dúvida ou ideia surgiu na sua mente, nos deixe saber nos comentários. Lembra do que falamos sobre deixar o usuário ter voz? Essa é uma das formas de fazer isso, te dando a oportunidade de conversar conosco por meio da seção específica desse conteúdo.
Obrigado pela leitura e por ter ficado até aqui. Nos vemos no próximo conteúdo.