Descubra técnicas infalíveis e dicas para melhorar a velocidade do seu site. Um site otimizado não só melhora a experiência de navegação, mas também oferece uma série de benefícios, como melhores posições nos motores de busca.
A internet é sobre velocidade. Não é possível falar de uma boa hospedagem de sites sem considerar o tempo de resposta da sua aplicação. Dados mostram que 47% dos usuários esperam que uma página carregue em menos de 2 segundos, e 40% abandonam um site que demora mais de 3 segundos para carregar.
Além disso, um site lento pode prejudicar seu negócio, resultando em perda de clientes, queda na taxa de conversão e uma experiência negativa para o usuário. Outro ponto importante é o impacto no SEO.
O Google utiliza a velocidade de carregamento como um fator de ranqueamento. A rápida saída do usuário também impacta negativamente sua posição nos resultados de pesquisa.
Como testar o desempenho do site?
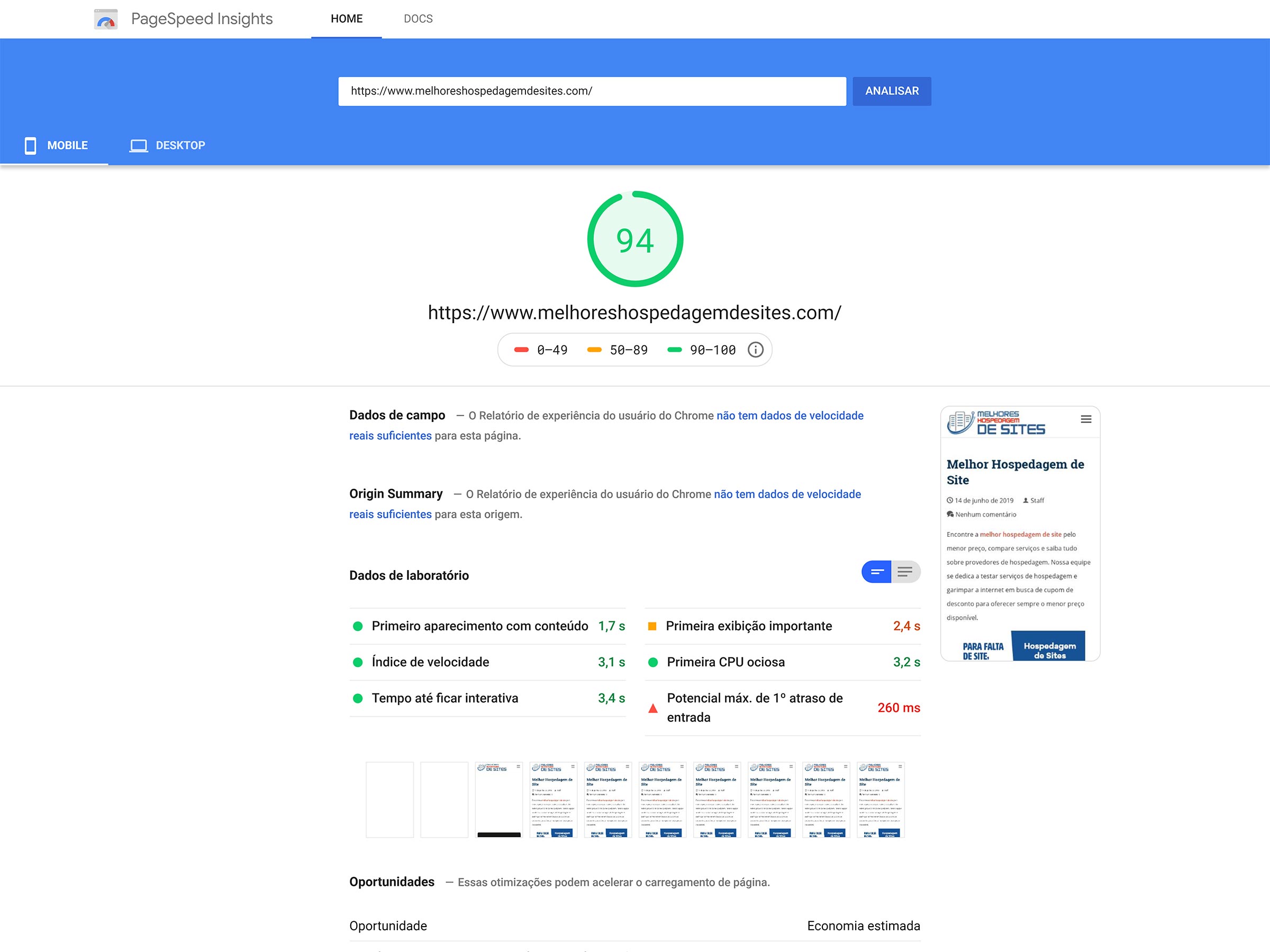
Verificar o desempenho do seu site é fundamental para traçar estratégias eficazes e escolher o melhor caminho para otimizar a velocidade de carregamento do seu site. Existem ferramentas poderosas, como o Google PageSpeed Insights, que fornecem informações detalhadas e insights valiosos para auxiliar na otimização do site.
Para testar o desempenho do site, siga os passos abaixo:
- Acesse a ferramenta Google PageSpeed Insights.
- Informe o endereço do seu site no primeiro campo.
- Clique no botão Analisar.
- Aguarde o resultado ser gerado.
Como funciona a pontuação do Google PageSpeed Insights.
- Pontuação de 0 – 49: Seu site está bem
lento, é hora de começar a melhorar o desempenho se quiser seguir competindo
por melhores resultados; - Pontuação de 50 a 89: Até que está bom,
mas dá para melhorar bastante; - Pontuação de 90 a 100: Parabéns, seu site
está veloz! Mas sempre é possível melhorar alguma coisa, por isso não deixe de verificar os insights da ferramenta.
Se a nota do seu site foi alarmante e você precisa de ajuda urgente ou se a velocidade até que está boa, mas você quer conhecer algumas dicas para tentar melhorar ainda mais, siga lendo e vamos aprender juntos.
Como Melhorar a Velocidade do Site
Existem diversas medidas que podem ser adotadas para melhorar a velocidade do site. Não há uma fórmula única, por isso, é essencial testar seu site, identificar pontos de melhoria e aplicar as soluções necessárias para otimizar o desempenho.
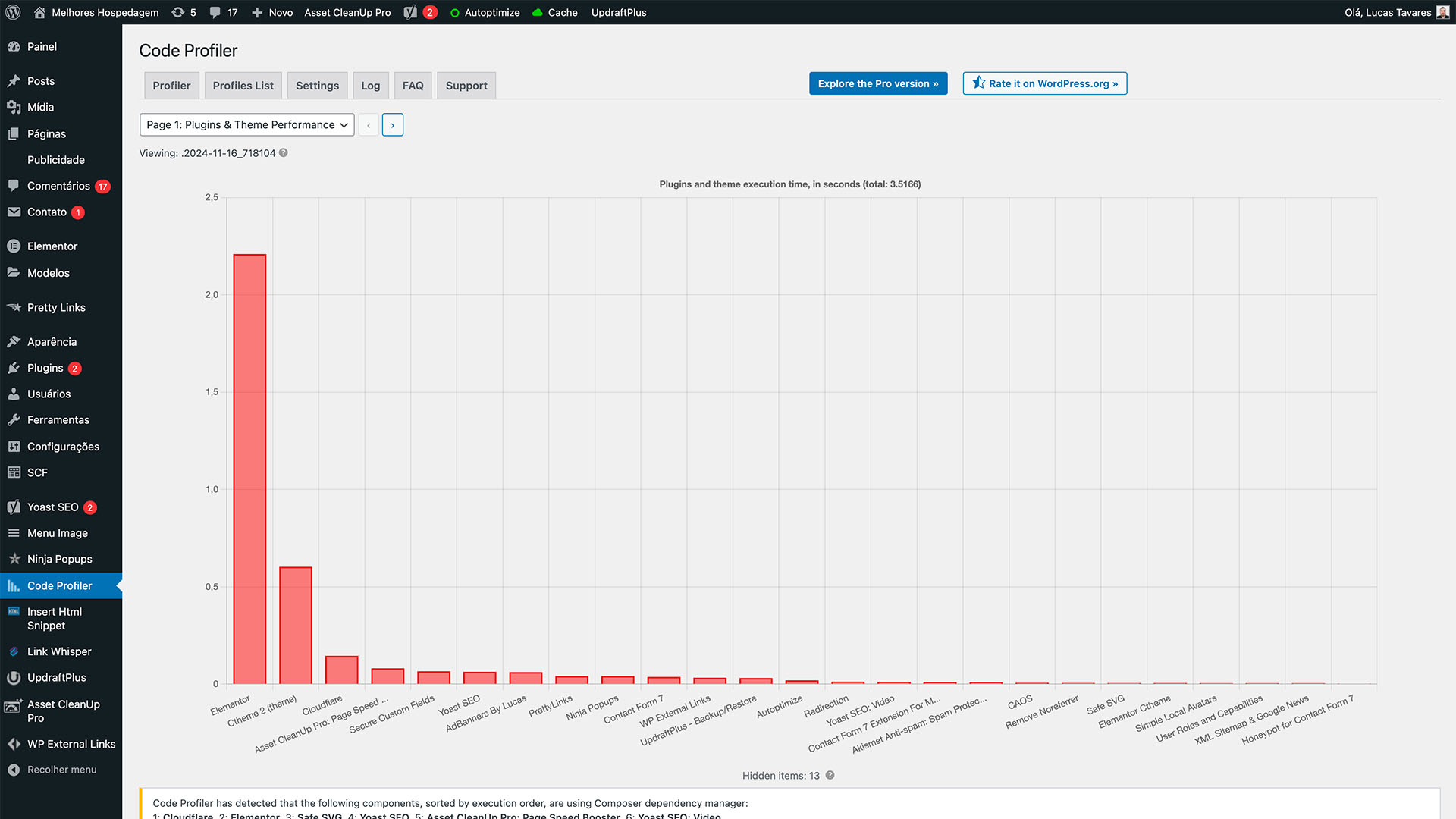
1. Plugins desnecessários
O WordPress é um CMS altamente flexível, oferecendo uma vasta gama de plugins que atendem a diferentes necessidades, desde funções simples, como formulários de contato, até recursos mais avançados, como banners rotativos e efeitos de animação.
No entanto, para otimizar a velocidade de carregamento do seu site, é crucial revisar e remover plugins desnecessários. Plugins extras podem sobrecarregar o site, já que cada um adiciona tempo ao carregamento das páginas.
Além disso, muitos realizam a inclusão de arquivos JavaScript e CSS, o que também contribui para a lentidão. Existem ferramentas como o Code Profiler são essenciais para identificar quais plugins consomem mais recursos, ajudando a melhorar o desempenho geral e a experiência do usuário.

2. Adote um CDN
Utilizar uma solução de CDN (Content Delivery Network) no seu site é uma das melhores formas de garantir um desempenho superior, algo difícil de atingir sem esse tipo de tecnologia.
Além disso, o CDN ajuda a economizar recursos da hospedagem, tornando o site ainda mais rápido. Essa solução armazena cópias dos arquivos estáticos do seu site em servidores distribuídos geograficamente, permitindo que, quando um usuário acessar sua página, os arquivos sejam entregues pelo servidor web mais próximo.
Isso reduz a carga no servidor de hospedagem e melhora a velocidade de carregamento. Um exemplo de serviço de CDN popular é o Cloudflare, que oferece um plano gratuito e é amplamente integrado nas melhores hospedagens.
As melhores hospedagens de sites, como HostGator e Hostinger, já oferecem soluções de CDN integradas. Em muitos casos, basta ativá-las diretamente no painel de controle da hospedagem para aproveitar os benefícios dessa tecnologia.
3. Hospede seu site com SSD
O armazenamento tradicional em HDD está ficando para trás, dando lugar aos discos SSD, que são mais rápidos, resistentes e eficientes. As hospedagens com SSD podem proporcionar tempos de carregamento de página até 20 vezes mais rápidos em comparação com as que utilizam discos rígidos.
Além disso, as operações de gravação e consulta a bancos de dados em SSD podem ser até 15 vezes mais rápidas. O custo dessa tecnologia já está mais acessível, e a diferença de preço entre planos com SSD e HDD não é tão significativa.
Muitas hospedagens estão migrando para data centers que utilizam SSD para otimizar o desempenho. Se você ainda não contratou uma hospedagem ou deseja melhorar a velocidade do seu site, considere migrar para um serviço que utilize servidores com SSD para o armazenamento de arquivos.
4. Otimize as imagens
As imagens são essenciais para tornar um site visualmente atraente e melhorar a experiência do usuário. No entanto, elas podem impactar diretamente o desempenho se não forem otimizadas corretamente.
Os sites sem imagens podem carregar mais rápido, entretanto eles são pouco convidativos e prejudicam o SEO. Portanto, a solução está em equilibrar a qualidade visual com a performance.

Para isso, é fundamental reduzir o tamanho e o peso das imagens sem perder qualidade. Utilizar ferramentas de compressão de imagens e formatos adequados, como WebP, podem ser grandes aliados. Assim, você garante que seu site seja tanto atrativo quanto rápido, mantendo o SEO em alta e a navegação fluida.
Para facilitar esse processo, instale o plugin Web Express, que converte automaticamente todas as imagens enviadas para formatos mais modernos e leves, sem comprometer a qualidade visual. Essa prática não só acelera o carregamento das páginas, mas também melhora a experiência do usuário e o SEO do site.
As ferramentas mais populares para otimização de imagens são:
- Web Express (Plugin para WordPress);
- WPSmush (Plugin para WordPress);
- Autoptimize (Plugin para WordPress) ;
- TinyPNG;
- Kraken;
- Gulp.
5. Minimize o JavaScript e o CSS
Minimizar o JavaScript e o CSS é uma das práticas mais eficazes para melhorar o desempenho de um site. Os arquivos de estilos e scripts frequentemente contêm espaços em branco, comentários e outras partes desnecessárias que aumentam o tamanho e a quantidade de requisições ao servidor.
Além disso, quando esses arquivos estão divididos em múltiplos documentos, a renderização da página é prejudicada, resultando em uma experiência mais lenta para o usuário.
A solução para esse problema é compactar e minimizar esses arquivos, removendo o que não é essencial. Esse processo é simples e pode ser feito até via linha de comando.
Algumas ferramentas recomendadas são:
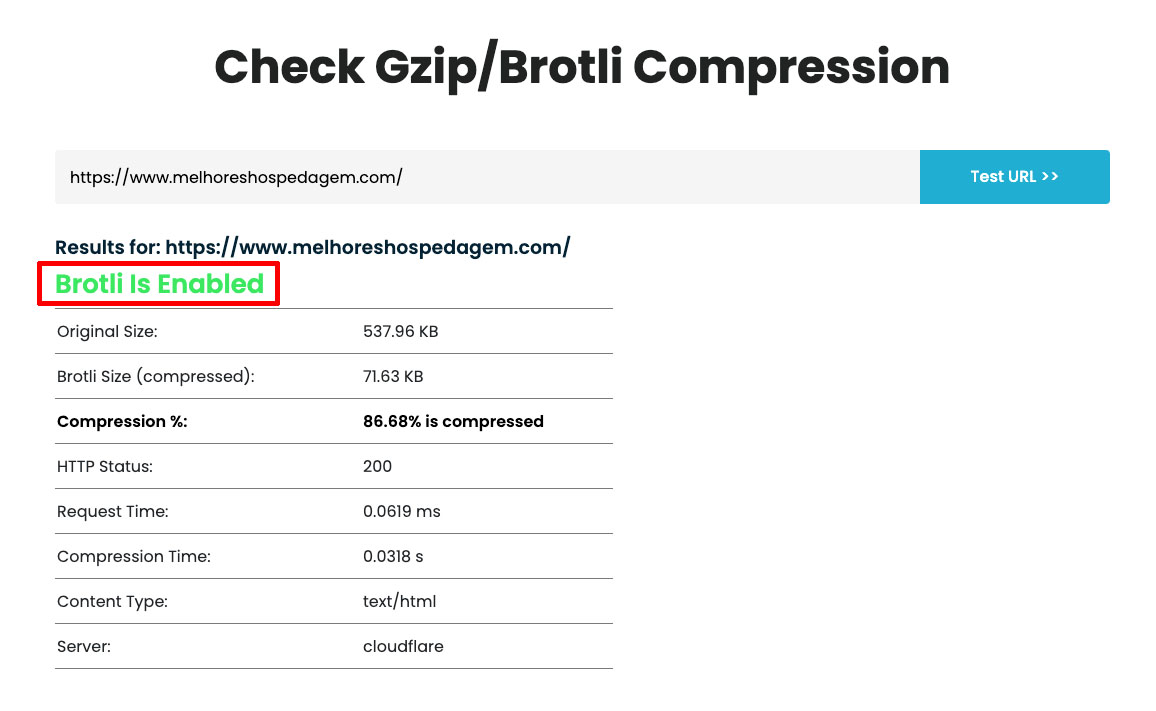
6. Utilize a compressão Gzip/Brotli
A compressão Gzip ou Brotli é uma das formas mais eficazes de acelerar o carregamento de um site, reduzindo o tamanho dos arquivos em até 90%. Isso diminui o tempo de transferência e melhora significativamente o desempenho.
Como todos os navegadores modernos suportam Gzip e Brotli, a compactação ocorre automaticamente, desde que o servidor web esteja configurado corretamente. As melhores empresas de hospedagem aplicam essa configuração de forma automática, mas, se necessário, plugins como o WP Fastest Cache para WordPress facilitam a ativação.
Para usuários avançados, é possível configurar diretamente no código. Ativar a compressão Gzip ou Brotli é uma solução simples e eficiente para otimizar a velocidade do seu site. Para verificar se a compressão está ativada, use a ferramenta GiftOfSpeed, que identifica se Gzip ou Brotli estão em funcionamento no seu site.

Algumas ferramentas podem te ajudar a ativar o Gzip, as principais são:
7. Habilite o Cache do Site
O recurso de cache é uma solução excelente para melhorar a velocidade de carregamento de um site. Ele cria uma cópia fiel da página e a armazena em uma memória cache no servidor, permitindo um acesso muito mais rápido. Isso pode reduzir significativamente o tempo de carregamento das páginas do site.
O cache também diminui o número de requisições ao servidor, pois permite que o site carregue utilizando recursos previamente armazenados, sem a necessidade de acessar o banco de dados repetidamente.

Embora esse recurso seja comumente implementado pelas melhores hospedagens, é importante verificar se os plugins usados no site são compatíveis com o cache, garantindo o funcionamento adequado.
Usuários de WordPress podem ativar o cache do seu site com estes plugins:
8. Contrate uma Melhor Hospedagem de Site
Contratar melhor hospedagem de site é fundamental para garantir a performance e a velocidade de carregamento. De nada adianta seguir todas as dicas de otimização se o provedor não oferece um bom serviço.
A qualidade da infraestrutura do servidor web é um dos fatores mais importantes para acelerar o seu site. Características como o uso de SSD, a localização do servidor e a configuração do sistema operacional fazem uma enorme diferença na agilidade da sua página.
Em muitos casos, o problema pode não ser a qualidade da hospedagem, mas sim o plano contratado. As hospedagens compartilhadas, por exemplo, podem não ser suficientes para sites grandes, como e-commerces ou blogs com muito tráfego.
Se você está nessa situação, vale a pena considerar a atualização do plano ou até trocar de provedor para garantir que seu site tenha os recursos necessários para funcionar de forma rápida e eficiente.
9. Evite redirecionamentos
Evitar redirecionamentos é crucial para melhorar a velocidade do seu site. A cada redirecionamento adiciona um pequeno atraso, o que pode impactar o tempo de carregamento.
Embora alguns sejam necessários, o uso excessivo deve ser evitado. É fundamental estabelecer diretrizes claras sobre quando usar redirecionamentos e revisar periodicamente se há desnecessários.
Por exemplo, redirecionamentos múltiplos para a versão mobile podem afetar o desempenho, e a melhor solução é adotar um design responsivo, que elimina essa necessidade.
Plugins como SEO Redirection ajudam a identificar e remover redirecionamentos desnecessários, garantindo uma navegação mais ágil para os visitantes.
10. Reduza o tempo de resposta do servidor
O tempo de resposta do servidor é o intervalo de tempo que o servidor leva para processar uma solicitação e enviar os dados necessários para carregar uma página web.
Em termos simples, é o tempo entre quando um usuário solicita acessar uma página (clicando em um link ou digitando uma URL) e quando o servidor começa a enviar os arquivos necessários para exibir a página no navegador.

Se esse tempo ultrapassar 200ms, o PageSpeed Insights indica uma oportunidade de melhoria. Para reduzi-lo, a solução muitas vezes está na escolha de uma boa hospedagem.
Além disso, servidores no exterior aumentam a latência devido à distância. Investir em servidores dedicados ou utilizar uma CDN pode significativamente melhorar o tempo de resposta e otimizar a performance do site.
Conclusão
Melhorar a velocidade de carregamento do site é essencial não apenas para proporcionar uma experiência mais fluida aos seus usuários, mas também para otimizar seu desempenho nos motores de busca (SEO).
Ao adotar práticas como a compressão de arquivos, a utilização de soluções como CDN, a otimização de imagens e a escolha de uma boa hospedagem, você pode reduzir significativamente o tempo de resposta do servidor e aumentar a eficiência do seu site.
Quanto mais rápido o seu site, maiores as chances de fidelizar visitantes, melhorar a taxa de conversão e se destacar nos rankings de busca. A implementação dessas estratégias, com o uso adequado de plugins e ferramentas, garantirá um site mais ágil e competitivo.