Ignorado por muitos, o favicon, também conhecido por “ícone de site” é um elemento de extrema necessidade em sites modernos. Porém, por que esse elemento seria tão importante assim? Ele, por ser o pequeno ícone ao lado do nome do seu site, pode melhorar bastante o branding, identidade visual e até mesmo atributos intangíveis da sua marca.
Porém, embora esse assunto já seja lugar-comum, iremos muito além da estética e mostraremos também a utilização do Favicon para a acessibilidade e branding, uma vez que identifica claramente, para o usuário, qual o site disponível na sessão de abas do navegador.
Continue a leitura para descobrir a origem do favicon, suas utilidades e como inserir facilmente ao seu site.
O que é favicon?
O favicon é uma representação visual reduzida da identidade do seu site. Ele pode ser seu logotipo, um elemento dele ou até mesmo algo completamente inovador e animado, ao cumprir o seu papel de identificação da marca.
Ele é reconhecido por ser o elemento ao lado do nome das páginas, seja nas abas do navegador ou até mesmo em outros locais como as pastas de favoritos.
Curiosidade: favicon é a união de duas palavras, favorite e icon, a tradução literal seria “ícone preferido”.
A história do favicon
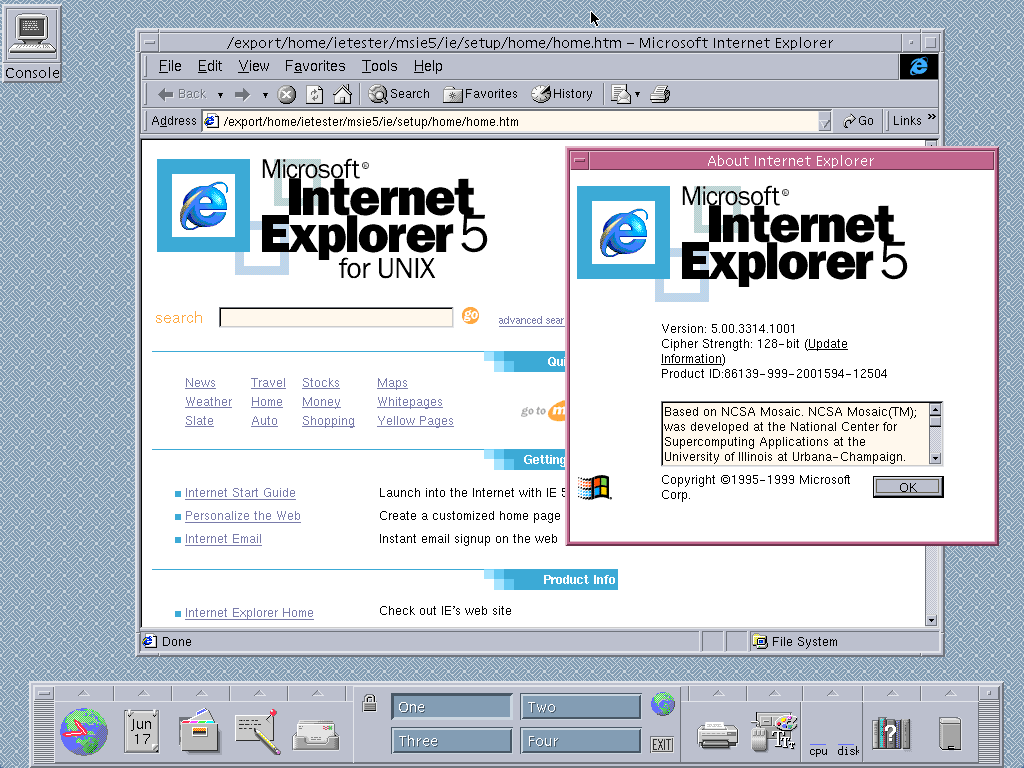
A história do favicon se inicia em meados de 1999 quando a Microsoft implementou e introduziu ao mercado o Internet Explorer 5, cuja interface pode ser vista abaixo.

Nessa versão do navegador, o conceito de ícone para as páginas foi criado, por permitir que os sites exibissem essa pequena imagem na barra de endereço do usuário para representar o site, tudo isso com apenas um arquivo chamado “favicon.ico” na pasta raiz do servidor que continha o site.
O formato .ico tem diversas vantagens para a representação de ícones, principalmente a possibilidade de conter tamanhos e resoluções diversos o ícone. Essa característica garante a exibição correta dele em diferentes dispositivos. Afinal de contas, cada navegador, dispositivo e sistema operacional tem requisitos diferentes e únicos para o tamanho e resolução deles.
Felizmente, hoje os navegadores já identificam com maestria arquivos jpg e png, mas o formato .ico ainda pode ser utilizado ou convertido, se necessário.
Melhores práticas para o seu favicon
Prefira a simplicidade
Os favicons são arquivos de visualização em miniatura. Isso significa que ele será mostrado sempre de forma pequena, mesmo que o dispositivo mude. Com isso, mantenha a simplicidade para preservar a forma dele, ao invés de enchê-lo de detalhes, atrapalhando o reconhecimento.
Use o formato adequado
Favicons são quadrados. Logo, não adianta utilizar imagens em formato paisagem ou retrato. Caso seja necessário, o adeque em um editor. O mais recomendado, nesses casos, é o Canva ou Photoshop.
Antigamente, se tinha a recomendação de usar o tamanho 16x16 pixels. Hoje isso não importa tanto, desde que a imagem não seja enorme e possua a mesma altura e largura.
Não exagere nas cores
Ainda se tratando do fato do ícone de site ser pequeno, utilizar muitas cores pode atrapalhar o entendimento dele. Portanto, priorize as utilizadas na sua marca e permita que a cor de destaque esteja presente.
Testes em diferentes temas de navegadores
Assim que seu favicon estiver publicado, teste ele em diferentes navegadores, principalmente na aba principal e anônima de cada um deles. Como a aba anônima tem a tendência de ser escura, é possível ver como ele se comporta em backgrounds de diferentes cores.
Qual a importância disso? É simples. Imagine que a imagem escolhida tem a cor preta. Enquanto o navegador estiver em sua versão branca, a imagem aparecerá perfeitamente. Porém, quando estiver escuro, como na aba anônima, o logotipo desaparecerá por completo e isso se torna um problema.
A importância do favicon para o branding
O que é branding
Branding é o nome dado ao processo de construção, evolução e gerenciamento de marcas, sejam relacionadas a empresas próprias ou a produtos dela. De forma geral, se trata do conjunto de ações e estratégias aplicadas em uma marca para destacá-la das outras e criar uma conexão efetiva com os clientes.
Dentre as áreas vinculadas ao branding temos:
- Naming: escolha de nome para marcas.
- Design: criação de logotipo e peças publicitárias.
- Marketing: ações focadas em gerar relacionamento com o público.
- UX designer: experiência do usuários com os produtos da empresa.
Pelo fato do design e do marketing pertencerem ao branding, precisamos falar da importância do favicon.
Como o favicon ajuda no branding
O favicon ajuda no branding a partir do momento que ele reforça a identidade visual da marca, gerando reconhecimento e conexão com as pessoas.

No exemplo acima, do ícone do Google Drive, dá para ver o branding da Google em que todas as suas aplicações possuem a paleta de cor multicolorida.

Independente de saber qual produto é, você reconhece como sendo da Google. Essa é a força do Branding.
Ferramentas online para criar seu favicon
1. Favicon.io
O Favicon.io permite transformar imagens, textos e até mesmo emojis em arquivos .ico prontos para inserir rapidamente no seu site. Sabe o que é melhor? A ferramenta já disponibiliza o código necessário para inserir acima da tag <header> da sua página, te dando a opção de apenas copiar e colar.
2. Canva
O Canva é uma plataforma digital de design que possibilita a criação de uma variedade imensa de conteúdos visuais, como convites, apresentações, vídeos, dentre outros. Por ser focada em iniciantes, o uso dela é facilitado e através dela se pode ter as ferramentas necessárias para criar o seu favicon, sem precisar de programas mais pesados e pagos.
3. RedKetchup
A RedKetchup possui um gerador de ícone de site via imagens e texto. O uso dele se torna útil nessa função de texto, pois na ausência de um logotipo, se pode apenas escolher a cor da sua preferência e a letra que represente sua marca. Dessa forma, se tem uma versão simplificada que pode ajudar a resolver a demanda de um, na ausência de outros tipos de ferramenta.
Como inserir favicon no seu site
Veja diferentes formas de inserir o favicon em seu site, que pode mudar de acordo com o método utilizado na construção do site.
Como inserir favicon em HTML
Crie um arquivo .ico com tamanho quadrado, recomendável 512x512 pixels, mas pode ser até 16x16, ou então utilize uma ferramenta online para isso, logo acima citamos duas que fazem isso, a favicon.io e RedKetchup.
Salve essa imagem com o nome “favicon.ico” e faça o upload dela via gerenciador de arquivos ou cliente ftp na pasta raiz do site, ou seja, a pasta principal de onde seu site está no servidor.
Depois disso, no cabeçalho do site insira o seguinte código:
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />Como inserir favicon no WordPress
No menu lateral do WordPress vá em Aparência → Personalizar e vá à seção “identidade do site”.

Nela, se pode inserir o ícone do site, o favicon. Basta selecionar a imagem, que o WordPress a configurará automaticamente.
Segui os passos e meu ícone de site não apareceu. O que houve?
Se seu site possui um sistema ou plugin de cache instalado, é necessário limpar o cache do navegador. Assim, todas as alterações no site estarão visíveis para os visitantes.
Uma boa forma de verificar se é problema de cache é abrir o site na aba anônima e ver se o favicon está aparecendo corretamente.
Uma boa alternativa, inclusive, é utilizar plugins para favicon, assim não se arrisca realizar uma configuração incorreta e ocasionar problemas na visualização dele.
5 plugins de favicon que valem a pena dar uma olhada
O WordPress já possui uma forma automática de criar o ícone de site, mas caso queira mais funcionalidades, existem plugins interessantes. Falaremos sobre eles a seguir:
1. Favicon by RealFaviconGenerator
Com o Favicon by RealFaviconGenerator é possível criar e configurar favicon para navegadores desktop, dispositivos móveis e até mesmo versões do Windows. Em tempo recorde se pode ter o código necessário para o ícone funcionar perfeitamente em centenas de plataformas.
O principal ponto positivo do plugin é ele pegar uma única imagem e deixá-la compatível com o máximo de sistemas diferentes, garantindo que o ícone de site será mostrado a todos os usuários na melhor qualidade possível.
2. Favicon Rotator
O Favicon Rotator possibilita a inserção de favicon nas páginas do seu site WordPress. Com suporte a adição de vários ícones, ele os mostra aleatoriamente para os visitantes, dando um dinamismo para as suas páginas.
3. All in One Favicon
Assim como os outros plugins dessa lista, o All in One Favicon permite adicionar favicon às páginas do seu site. Ele suporta imagens .ico, .png e .gif, esse último podendo ser animado.
O favicon gerado pelo plugin também funciona na área de administração do WordPress, valorizando ainda mais o branding da sua marca.
4. Heroic Favicon Generator
Com o Heroic Favicon Generator é possível adicionar ícones de navegador rapidamente no seu WordPress. Ele gera o ícone baseado em imagens carregadas ou pré-selecionadas da biblioteca de mídia.
O foco em compatibilidade se mantém, sendo possível ter alta qualidade em dispositivos e sistemas diferentes.
4. PK Favicon Manager
Um plugin simples para adicionar favicon ao seu site. O funcionamento dele é otimizado e perfeito para usuários iniciantes que não querem definir configurações complexas.
Perguntas respondidas sobre favicon
Antigamente era solicitado 16x16 pixels. Hoje, qualquer tamanho, desde que não seja exagerado e permaneça quadrado, pode ser utilizado tranquilamente. O WordPress recomenda 512x512 pixels.
Não é obrigatório, mas recomendado. Porém, se as cores da sua marca não tem contraste nos dois tipos de fundo, claro e escuro, pode ser preciso deixar a imagem com fundo fixo, para evitar a má visualização em dispositivos de cores diferentes.
É mostrado o favicon padrão. Se não houver, o navegador é livre para optar por um ícone específico. Em sistemas como o WordPress, por exemplo, enquanto não houver um ícone personalizado, é exibido o da própria plataforma.
Pode sim, mas é provável que não funcione em navegadores antigos ou dispositivos mobile mais datados.
De forma resumida, é um ícone que aparece nos dispositivos da Apple. Antigamente era necessário implementá-lo isoladamente. Hoje os navegadores mais modernos pegam apenas o .ico ou imagem utilizada para referência.
Refaça o processo de inserção tomando cuidado para seguir todos os passos à risca e limpe a cache do seu navegador. Se estiver utilizando plugins para esse objetivo, experimente outros da lista.
Pode, mas se o logotipo tiver muita informação visual, é interessante simplificá-lo. Muitas vezes, apenas um elemento da marca já é o suficiente.
Não tenho logotipo, o que posso usar como favicon?
A primeira letra do nome do seu site, um elemento comum a ele ou algo criativo que chame a atenção.
Um exemplo de quem não tem logotipo e utiliza um icone criativo é o Neil Patel.
Ele optou por uma ilustração simples do rosto dele. Como sua aparência é bem característica, ele utilizou esse fato para chamar atenção.![]()
Conclusão
Na publicação de hoje vimos o que é o “ícone preferido”, boas práticas para implementar o seu e como inserir no seu site via diversos métodos. Espero que tenha colocado em prática os ensinamentos aqui listados. Com certeza eles farão diferença no seu site.
Se tiver restado alguma dúvida, estamos pronto para respondê-la nos comentários. Gostaríamos de saber se a inserção do favicon deu certo. Aposto que foi mais simples do que imaginava.
Obrigado por ler nosso conteúdo até aqui. Um forte abraço. Nos vemos no próximo post.



